Introduction
Since its inception this site has had three redesigns. I have been reasonably happy with all of them especially the 2020 one. In August 2023, I did a check of the site's accessibility and found it was wanting in a couple of areas, especially the title text, menu, Google's site search form and the whole area of semantic HTML, landmarks, and ARIA roles. What I found in that investigation can be found on my Accessibility page.
This page was written to investigate how I could improve the accessibility of the site as well as make some minor styling improvements. This page will follow the same sort of order as the accessibility page.
Testing
The W3C page Web Accessibility Evaluation Tools List has 160 validators. As I mostly use Chrome, I installed two Chrome Browser Extensions, axe DevTools and WAVE. I also use the online AccessiBe accessScan, Accessible Web, AChecker, ADAScan βeta, and Intent Based Accessibility Checker to check my pages.
The above checkers are free to use. Although free, I reached a limit of how many pages Accessible Web can scan. Experte Accessibility Check checks all the pages it can find on a web site so it takes a time to complete but it does make a separate report for each page it scans.
As with any test suites, some of them have a different focus than others and so there are sometimes variation in what they report.
I tested various pages I have written over the years in all seven suites:
 |
Apart from not having semantic HTML landmarks, the main problems with these original 1999 pages was the language was not specified in the HTML and the images lacked alt text. The font tag used on these pages are also reported as being not following the accessibility guidelines. AccessibBe accessScan gave this page a score of 50, Accessibility Checker gave it 34 and Accessible Web gave it 88. |
 |
Apart from not having semantic HTML landmarks, the main problems with these 2010 design pages was the language was not specified in the HTML and the frame the menu sits in did not have a title. AccessiBe accessScan gave this page a score of 50, Accessibility Checker gave it 56, and Accessible Web gave it 97. |
 |
Apart from not having semantic HTML landmarks, the main problems with these 2014 design pages was the language was not specified in the HTML. This was the design that introduced the CSS text-shadow effect in the header and that causes colour contrast issues in the checkers. AccessiBe accessScan gave this page a score of 50, Accessibility Checker gave it 68, and Accessible Web gave it 98. |
 |
Apart from not having semantic HTML landmarks, the main problems with these 2020 design pages was the CSS text-shadow effect in the header that causes colour contrast issues in the checkers. AccessiBe accessScan gave this page a score of 56, Accessibility Checker gave it 77, and Accessible Web gave it 98. |
The site's pages accessibility have improved over time but there are many improvements that can be made. I was surprised, a few simple changes and all the major problems and most of the moderate ones went away. Accessibility Checker for example gave this page a score of 100.
Tables
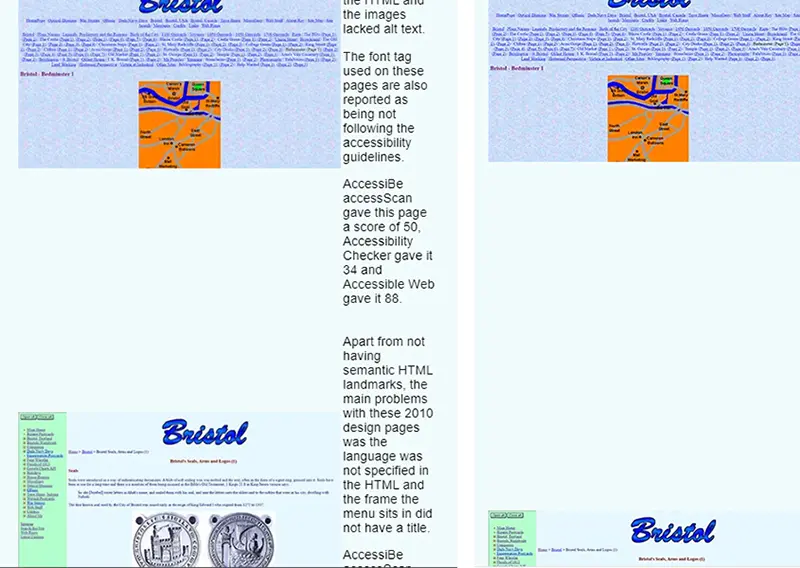
As written, even the simple two column table above is not very responsive. Because the table rows in the columns are the same height, as the viewport gets narrower, the right column becomes narrower and the height of the text cell becomes longer, making it more difficult to read and forcing the images farther apart.
Although not reported as not accessible the above table layout is also not very good on portrait mode mobile devices as the text is chopped off and is even unable to be scrolled to.

The above table in a narrow viewport on PC and mobile device
One method to mitigate this would be to use responsive tables. CSS Tricks examined the various ways this can be done in two articles, Responsive Data Tables and Responsive Data Table Roundup.
Another method would be some sort of div arrangement that would allow the text to be shown alongside the image in wide mode but move it under the image on narrow screens. Another would be a flexbox arrangement to do the same. Some of the best guides to both Grid and Flexbox are on CSS Tricks.
Tables on some of my older pages are not always semantically correct. This is being addressed on updates and future pages.
In the end I chose a Flexbox solution at least for these two column layouts such as on my postcard pages when they get updated. The images are 400px wide, centered in a div 420px wide. The text fills the rest of the page width. At a certain point, which seems to be determined by the browser itself, the text is forced under the image. I added a media query at that point to expand both the image and text divs to the page width.

Apart from not having semantic HTML landmarks, the main problems with these original 1999 pages was the language was not specified in the HTML and the images lacked alt text.
The font tag used on these pages are also reported as being not following the accessibility guidelines.
AccessibBe accessScan gave this page a score of 50, Accessibility Checker gave it 34 and Accessible Web gave it 88.

Apart from not having semantic HTML landmarks, the main problems with these 2010 design pages was the language was not specified in the HTML and the frame the menu sits in did not have a title.
AccessiBe accessScan gave this page a score of 50, Accessibility Checker gave it 56, and Accessible Web gave it 97.

Apart from not having semantic HTML landmarks, the main problems with these 2014 design pages was the language was not specified in the HTML. This was the design that introduced the CSS text-shadow effect in the header and that causes colour contrast issues in the checkers.
AccessiBe accessScan gave this page a score of 50, Accessibility Checker gave it 68, and Accessible Web gave it 98.

Apart from not having semantic HTML landmarks, the main problems with these 2020 design pages was the CSS text-shadow effect in the header that causes colour contrast issues in the checkers.
AccessiBe accessScan gave this page a score of 56, Accessibility Checker gave it 77, and Accessible Web gave it 98.
The HTML for one of the rows is:
<div class="col-flex-box">
<div class="col-img-div"><p><img src="images/bedminster-1999-web400.webp" alt="1999 design" width="400" height="228"></p></div>
<div class="col-txt-div"><p>Apart from not having semantic HTML landmarks, the main problems with these original 1999 pages was the language was not specified in the HTML and the images lacked alt text.</p>
<p>The font tag used on these pages are also reported as being not following the accessibility guidelines.</p>
<p>AccessibBe accessScan gave this page a score of 50, Accessibility Checker gave it 34 and Accessible Web gave it 88.</p></div>
</div>The CSS for this flexbox is:
/* Start of 2 column flexbox */
.col-flex-box {
display: flex;
flex-flow: row wrap;
}
.col-img-div {
flex: 0 0 420px; /* do not grow, do not shrink, start at 420px */
text-align: center
}
.col-txt-div {
flex: 1; /* grow */
min-width: 300px;
}
/* End of 2 column flexbox CSS*/The CSS media query for this flexbox is:
@media screen and (max-width : 932px) {
.col-img-div {width:100%; }
.col-txt-div {width:100%; }
.col-flex-box {justify-content: center;}
}Semantic HTML, Landmarks, and Roles
My site has never properly used main semantic HTML tags and labels to differentiate the different sections of the pages. This is being addressed on updates and future pages.
Many semantic elements in HTML have a role and landmark roles provide a way to identify the organization and structure of a web page. Landmark roles have a semantic HTML equivilent and need not be used but there others such as those listed on WAI-ARIA Roles that may need consideration.
Here is the markup for this page which is used on all my pages using the 2020 design. There is nothing semantic about it at all...
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="author" content="Ray Thomas - brisray@yahoo.co.uk">
<meta name="description" content="About this site: Accessibility">
<meta name="keywords" content="about, accessibility, ADA, test, audit, semantic">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="../common/brisray2020-min.css">
<title>About this site: Accessibility</title>
</head>
<body>
<div id="page-div">
<div id="title-div">
<h1>About This Site</h1>
<h2>Accessibility</h2>
</div>
<div id="mainnav-div">
<div id="site-home" class="menu-item"><a href="../">Site Home</a></div>
<div id="section-home" class="menu-item"><a href="./">Utilities Home</a></div>
<input type="checkbox" id="show-menu" role="button">
<label for="show-menu" id="section-menu" class="menu-item"><span id="menu-down">Section Menu ▼</span><span id="menu-up"> Section Menu ▲</span><span id="hamburger">☰</span></label>
<div id="google-search"><!--#include virtual="../common/google-search.htm" --></div>
<div style="clear:both;"></div>
<div id="menu-div"><!--#include virtual="inc/utilities_menu.htm" --></div>
</div>
<div id="content-div">
(Page content)
<h5 class="ctr">This page created August 28, 2023; last modified September 3, 2023</h5>
</div></div>
<div id="footer-div"><!--#include virtual="../common/footer.htm" --></div>
</body>
</html>CSS
Semantic HTML tags can be styled with CSS the same as any other element. Things such as header p {...} and footer p {...} are perfectly valid.
Article vs Section
The more I read about these two semantic tags the more confused I became. Through my reading it seems other people are as well. After reading the MDN Web Docs pages for the <article> tag and the <section> tag, it seems that the various parts of my pages are sections rather than articles.
Search Area
My page contains a search area in the header and places like Stack Overflow contain queries from people asking how to semantically mark these areas. Luckily there's an ARIA search role and that should be used to identify it.
Which to use?
ARIA Landmark roles came first, and were supported by assistive technologies before HTML5 semantic elements were. However, that was well over a decade ago, and assistive technologies have supported both methods for many years. Therefore, it is always best to use HTML first, and turn to ARIA only as a last resort.
Here's the code after the semantic tages were added:
<!DOCTYPE html>
<html lang="en">
<head>
<!--#include virtual="common/google-analytics.txt" -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="author" content="Ray Thomas - brisray@yahoo.co.uk">
<meta name="description" content="Brisray 2023 redesign - Focus on Acessibility">
<meta name="keywords" content="brisray, site, redesign, design, accessibility">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="common/brisray2023.css">
<title>Brisray 2023 redesign - Focus on Acessibility</title>
</head>
<body>
<header>
<h1>brisray 2023</h1>
<h2>Focus on Accessibility</h2>
</header>
<nav>
<div id="site-home" class="menu-item"><a href="../">Site Home</a></div>
<div id="section-home" class="menu-item"><a href="./">Utilities Home</a></div>
<input type="checkbox" id="show-menu" role="button">
<label for="show-menu" id="section-menu" class="menu-item"><span id="menu-down">Section Menu ▼</span><span id="menu-up"> Section Menu ▲</span>
<span id="hamburger">☰</span></label>
<search><!--#include virtual="common/google-search.htm" --></search>
<div style="clear:both;"></div>
<div id="menu-div"><!--#include virtual="inc/utilities_menu.htm" --></div>
</nav>
<main>
<section>
(section content)
</section>
<section>
(section content)
</section>
</main>
<footer>
<h4 class="ctr">This page created September 7, 2023 and last updated on October 22, 2023</h4>
<div id="footer-div"><!--#include virtual="/common/footer.htm" --></div>
</footer>
</body>
</html>Page Titles
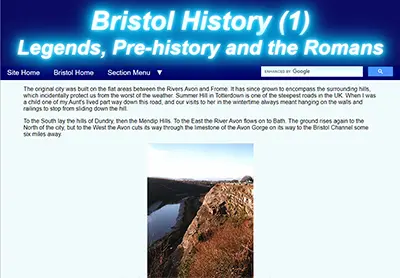
The 2014 redesign introduced a pronounced diffused drop shadow effect to the page title text. Several of the accessibility testers marked this as being difficult to rread as the text colour had insufficient contrast against the background colour. In the 2023 redesign, the effect was toned down to make the titles more readable.

2014 page title text
The CSS to do this was changed from...
text-shadow: 0 0 10px #fff, 0 0 20px #00d2ff, 0 0 30px #00d2ff, 0 0 40px #00d2ff, 0 0 50px #00d2ff, 0 0 60px #00d2ff, 0 0 70px #00d2ff;to
text-shadow: 0 0 10px #00d2ff, 0 0 20px #00d2ff, 0 0 40px #00d2ff;to give...

2023 page title text
Menu
I like the idea of not using JavaScript unless I have to. The hidden checkbox hack I had been using since the 2020 redesign has been working very well but is not very accessible. I took a look at the details tag which is normally used for accordian menus.
I tried to put the tags side by side but without JavaScript there appears to be no way to control them so only one of the dropdowns is open at a time. The JavaSCript to do this is simple and not too intrusive. See my test page to see what I did with the details tag menu.
Until I can find something suitable, this will probably be the last thing to be updated.
Search Area
I'm not sure what to do with this. I've put the area inside a search tag but the WAVE tool still gives a warning that the Google search has an "Unlabeled form control with title" Looking at Google's code it has a name, title and aria-label all of the name "search"". Although not perfect, it can probably be left as it is.
Font Size
This is an H1 heading
This is an H2 heading
This is an H3 heading
This is an H4 heading
This is an H5 heading
This is an H6 heading
This is the normal font size
The H1 and H4 headings are rarely used in the main body of the page and H6 never. H5 was used for the date of creation and last updated sentence at the end of every page. This is reported as too small by the accessibility checkers and so changed to H4. This still gives a warning that it is not semantically correct as the way the headings are organized the H4 tag follws directly on from a H2 one. Placing the code inside a new <footer> tag seems to have solved most of the problems.
<blockquote> and Indents
Early versions of these pages used an "indent" CSS class to indent text. When I made the 2020 updates I made the mistake of removing the "indent" CSS class and just used <blockquote>. <blockquote> and the CSS "padding: 0 40px;" visually look the same, but have very different functions. Blockquotes are semantic, indents are for visual layout. Adrian Roselli wrote the article Blockquotes in Screen Readers which explores how screen readers use <blockquote>.
A left and right margin or padding of 40px give the same indentation as <blockquote>, at least in Chrome, Edge, Firefox and Opera. I use padding.
The CSS to do this is:
/* Indented text */
.indent {padding: 0 40px;}Image Alt Text
Many of my oldest pages did not always include the image alt text. This is being addressed on updates and future pages.
Links
How I arrange links is that if they go to external sites then they open in new tabs. This is not the recommended way but how I have been using them for a very long time. To help people I will start indicating that they are external links by using one of the SVG icons from External Link SVG Vector.
The CSS to do this is:
/* External links */
a[rel="noopener noreferrer"]:after {
content: "";
display:inline-block;
height:16px;
width: 20px;
background-size: 16px 16px;
background-image: url(/images/extlink.svg);
background-repeat: no-repeat;
vertical-align: middle;
background-position: right;
}The rel="noopener noreferrer" part in the above CSS would normally be target="_blank" but I sometimes open my own pages in a new tab. I use rel="noopener noreferrer" because that's what I now habitually add to links to external sites after reading Target="_blank" - the most underestimated vulnerability ever some years ago. Not that I ever link to malicious sites.
Prism - Code Syntax Highlighter
I use Prism, the code syntax highlighter, on my web pages and while writing this page I realized that not all the themes it uses comply with the accessibility standards. Prism also maintains a list of more themes on GitHub
I downloaded all the themes from both pages and checked them with axe DevTools. In the list below, the numbers refer to the number of errors reported due to low colour contrast. Those marked with * are from the Prism page, the others come from the GitHub page:
Default theme * - 11 errors
a11y-dark.css - 0 errors
atom-dark - 3 errors
base16-ateliersulphurpool.light - 25 errors
cb - 3 errors
coldark-cold - 0 errors
coldark-dark - 0 errors
coy * - 1 error
coy-without-shadows - 0 errors
dark * - 3 errors
darcula - 9 errors
dracula - 3 errors
duotone-dark - 3 errors
duotone-earth - 18 errors
duotone-forest - 18 errors
duotone-light - 22 errors
duotone-sea - 18 errors
duotone-space - 18 errors
funky * - 0 errors
ghcolors - 18 errors
gruvbox-dark - 0 errors
gruvbox-light - 5 errors
holi-theme - 9 errors
hopscotch - 11 errors
laserwave - 0 errors
lucario - 17 errors
material-dark - 3 errors
material-light - 27 errors
material-oceanic - 3 errors
night-owl - 3 errors
nord - 3 errors
okaidia * - 14 errors
one-dark - 9 errors
one-light - 11 errors
pojoaque - 0 errors
shades-of-purple - 1 error
solarized light * - 28 errors
solarized-dark-atom - 18 errors
synthwave84 - 0 errors
tomorrow night * - 0 errors
twilight * - 3 errors
vs - 15 errors
vsc-dark-plus - 0 errors
xonokai - 3 errors
z-touch - 3 errors
Of the ones I tested, I liked the coldark-cold theme by Armand Philippot best and that is the one now used on my pages.
Footer
Every page has a date of creation and last updated sentence at the end of every page. This was changed from using the H5 tag to H4 and moved inside a footer tag.
Sources and Resources
Accessibility Checkers
AccessiBe accessScan - Online accessibility checker
Accessible Web - Online accessibility checker
AChecker - Online accessibility checker
ADAScan βeta - Online accessibility checker
axe DevTools - Chrome Browser Extension accessibility checker
Experte Accessibility Check - Online accessibility checker
Intent Based Accessibility Checker - Online accessibility checker
WAVE - Chrome Browser Extension accessibility checker
Web Accessibility Evaluation Tools List - W3C Web Accessibility Initiative
CSS
:active CSS pseudo-class - - MDN Web Docs
:active pseudo selector - CSS Tricks
A Complete Guide to CSS Grid - CSS Tricks
A Complete Guide to Flexbox - CSS Tricks
A CSS-Only Click Handler Using the :target Pseudo-Class (No JavaScript) - Digital Ocean
CSS Pseudo-classes - W3Schools
Pseudo-classes - MDN Web Docs
Pseudo-elements - MDN Web Docs
CSS vs JavaScript
Building HTML dropdown menu - JS vs pure CSS? - Reddit
CSS menu vs JavaScript menu - Stack Overflow
Dropdown menus by CSS or JavaScript - Stack Overflow
HTML, CSS, and JavaScript: Your Guide to Learning Fundamental Front End Languages - University of Texas
HTML
<article>: The Article Contents element - MDN Web Docs
<blockquote>: The Block Quotation element - MDN Web Docs
<details>: The Details disclosure element - MDN Web Docs
<search>: The generic search element - MDN Web Docs
<section>: The Generic Section element - MDN Web Docs
<table>: The Table element - MDN Web Docs
Blockquotes in Screen Readers - Great article by Adrian Roselli
Can I use details - Browser support for details & summary elements
Focusable Elements - Browser Compatibility Table - A nice table showing which HTML elements are focusable and tabbable
HTML <details> Tag - W3Schools
Quoting in HTML: Quotations, Citations, and Blockquotes - CSS Tricks
tabindex - MDN Web Docs
Target="_blank" - the most underestimated vulnerability ever - Interesting post by Alex Yumashev
The details and summary elements, again - Interesting article by Scott O'Hara discussing the accessibility of the details tag
Images
Can I use webp - Browser support for webp image format
Landmarks, and Roles
<article>: The Article Contents element - MDN Web Docs
<search>: The generic search element - MDN Web Docs
<section>: The Generic Section element - MDN Web Docs
ARIA11: Using ARIA landmarks to identify regions of a page - W3C Techniques for WCAG 2.0
ARIA search role - MDN Web Docs
Document and website structure - MDN Web Docs
HTML Semantic Elements - W3Schools
Page regions on websites - University of Washington
Page Structure Tutorial - W3C Web Accessibility Initiative
Section vs Article HTML5 - Stack Overflow
Semantic HTML elements that are rarely used but should be - Good article by Jon Henshaw
Semantics - MDN Web Docs
Stop using so many divs! An intro to semantic HTML - A great introduction to HTML semantics by Ken Bellows
The details and summary elements, again - Interesting article by Scott O'Hara discussing the accessibility of the details tag
U.S. Web Design System (USWDS) - US government web design standards and how they make their sites accessible.
W3C Web Accessibility Initiative
WAI-ARIA Roles - MDN Web Docs
What's the best semantic way to wrap a search area? - Stack Overflow
Links
Adding External Link Indicator with CSS - Nice tutorial by Zach Johnson. This page takes a while to load and don't be put off by the "about:blank" message while loading.
External Link SVG Vector - A collection of external link SVGs
Target="_blank" - the most underestimated vulnerability ever - Interesting post by Alex Yumashev
Menus
<details>: The Details disclosure element - MDN Web Docs
A CSS-Only Click Handler Using the :target Pseudo-Class (No JavaScript) - Digital Ocean - This could make a nice menu for a site like mine
Accessible accordions part 2 – using <details> and <summary> - Great article by Graham Armfield
Automatically close all the other <details> tags after opening a specific <details> tag - Stack Overflow
Can I use details - Browser support for details & summary elements
CSS-Only Accessible Dropdown Navigation Menu - Stephanie Eckles
Editor Menubar Example - W3C Web Accessibility Initiative
Example Disclosure Navigation Menu - W3C Web Accessibility Initiative
How to make menus with CSS—no JavaScript or Bootstrap required! - A nice article by Lee Warrick, One of the last menus discussed, the "Blue Drawers" used the details and summary tags but needs styling to ensure the elements with focus are highlighted.
HTML <details> Tag - W3Schools
JavaScript Toggles - One of my own pages
Keyboard-navigable JavaScript widgets - MDN Web Docs
Navigation Menubar Example - W3C Web Accessibility Initiative
Quick Reminder that Details/Summary is the Easiest Way Ever to Make an Accordion - CSS Tricks
Say Hello to selectmenu, a Fully Style-able select Element - CSS Tricks
Solved with CSS! Dropdown Menus - CSS Tricks
The “Checkbox Hack” (and things you can do with it) - CSS Tricks
The Checkbox "Hack" - Pros and Cons - Reddit WebDev discussion
Using <details> for Menus and Dialogs is an Interesting Idea - CSS Tricks
Prism Code Highlighter
Prism - Code syntax highlighter for web pages
Prism Themes - The color combination themes for Prism, a code syntax highlighter for web pages
Prism Themes - The color combination themes for Prism, a code syntax highlighter for web pages. These are hosted on GitHub.
Search
<search>: The generic search element - MDN Web Docs
Accessible Search Form - A11YMatters
ARIA search role - MDN Web Docs
Customizing the design of Google Custom Search Box using CSS (Internet Archive) - WebSlake
Google's Programmable Search Engine
Styling Google Custom Search Box using CSS - WebSlake YouTube video
What's the best semantic way to wrap a search area? - Stack Overflow
Tables
<table>: The Table element - MDN Web Docs
Responsive Data Tables - CSS Tricks
Responsive Data Table Roundup - CSS Tricks
Tables Tutorial - W3C Web Accessibility Initiative