

HomePage | Optical Illusions | War Stories | QBasic | Dads Navy Days | Bristol | Bristol, USA | Bristol, Canada | Terre Haute | Miscellany | Web Stuff | About Ray | Site Map | Site Search | Messages | Credits | Links | Web Rings
Web Stuff | Audio | Basics | Browser | Code Tips | Design | Fonts | Forms | Frames (Page 1), (Page 2) | Images (Page 1), (Page 2) | Links | Random | Redirection | Sound | Video | Search Engines | Lycos UK | Home Server (Page 1), (Page 2), (Page 3)
When copying the code from these pages remember to paste them first into a text only editor such as Notepad and then copy and paste from there into your webpage. This is so that all the text formatting codes can be removed from the copied text. Remember that your HTML editor must be in code or HTML view when you paste the code into it. If you are using a template driven HTML editor then the code must be pasted into an HTML and not a text box. JavaScript must be enabled in your browser for the effects generated by it to be seen.
The code on these pages was tested in Internet Explorer 6, Mozilla 1.4, Netscape 7.1 and Opera 7.11.
Forms
There are tutorials all over the Internet about how to use forms, this page deals with some of the lesser known features of form components, mostly how to change the look of these components from the standard. It doesn't seem to widely known that CSS styles can be applied to form components as well as the more normal HTML tags. Forms are useful for grouping sets of components, but a single button or other element does not need the form tag.
CSS - a quick overview
Cascading Style Sheet values an be applied using several methods. There are browser defaults, external style sheets, internal style sheets and inline styles. An internal style sheet will over-rule the browser defaults and external style sheet values. An inline style will take precedence over all of them.
In this article I'll be mostly using the inline style, mostly because it shows both the code for the form component and the CSS used to alter it.
Components
TextBoxes and TextAreas
Nearly all components can have styles attributed to them. For the following textbox I've used the following style format
STYLE="color: #FFFFFF; font-family: Verdana; font-weight: bold; font-size: 14pt; background-color: #72A4D2;"
Isn't it much better than the plain old white and white text box?
But you also change the colour of the scrollbars using styles
That was done using the following code ...
<form method="POST">
<p align="center"><TEXTAREA cols="30" rows="4" name="COMMENTS" STYLE="color: #FFFFFF;
font-family: Verdana;
font-weight: bold;
font-size: 14pt;
background-color: #72A4D2;
scrollbar-face-color: #317B9C;
scrollbar-track-color: #87B4C9;
scrollbar-arrow-color: #54A1C4;
scrollbar-3dlight-color: #B8D7E6;
scrollbar-shadow-color: #1E6180;
scrollbar-highlight-color: #7CBCDA;
scrollbar-darkshadow-color: #1E6180;">
</TEXTAREA></form>
The scrollbar code does not work in Mozilla 1.4, Netscape 7.1 or Opera 7.11
This also demonstrates how the HTML code can be formatted to make it easier to read. There is no need to put all the code on a single line which is difficult to read.
You can add your own text to the textbox by simply adding your text after textarea tag as in the example below
<form method="POST">
<p align="center"><TEXTAREA cols="30" rows="4" name="COMMENTS">
Enter your text here
</TEXTAREA></form>
This is alright, but it means the user has to delete the text before adding their own. You can use JavaScript to add a default text, erase your text before the user starts to type their text and even change the appearance of the text box.
The textbox was defined as the one before but with some differences. The text was omitted and both the form and the textarea where both given names. This is so that these elements can be referenced by the JavaScript. The onfocus was chosen to activate the JavaScript funtion ClrTxt() that will make some alterations to this textbox ...
<form method="POST" name="MyForm">
<p align="center"><TEXTAREA cols="30" rows="4" name="TextBox" onfocus=ClrTxt()>
</TEXTAREA></form>
The default text was added using JavaScript ...
<script language="JavaScript">
document.MyForm.TextBox.value="Enter your text here";
</script>
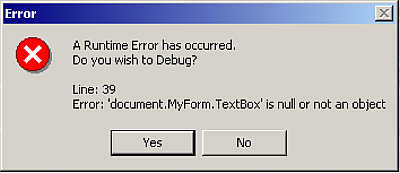
As usual, there are many ways to program this. If you are using this method then the JavaScript above MUST be placed AFTER the code to generate the textarea. If it is placed before the textarea appears on the page then the following warning appears ...

This is because the names MyForm or TextBox do not appear in the document (this page) before they can be rendered by the browser.
Another way to get the default text into a JavaScript function and call the function from the BODY tag onload event. If you use this method then the BODY tag will look like this ...
<body onload=DefText()>
and the JavaScript function it calls in the HEAD section of the page will look like this ...
<script language="JavaScript">
function DefText(){
document.MyForm.TextBox.value="Enter your text here";
}
</script>
JavaScript functions can be placed anywhere on the page but are not acted upon until specifically called by their function name, because of this, and for ease of finding the code they are usually placed in the HEAD section of the page.
The final part of the code is the function to remove the default text so that the user can write their own. When the textbox becomes active (the onfocus event) then another JavaScript function, ClrTxt, also in the HEAD section of the page is run.
<script language="JavaScript">
function ClrTxt(){
if (document.MyForm.TextBox.value=="Enter your text here"){
// Test if the default text is there otherwise any other text will be erased
document.MyForm.TextBox.value="";
}
document.MyForm.TextBox.style.backgroundColor="#ff99cc";
document.MyForm.TextBox.style.fontSize="12pt";
document.MyForm.TextBox.style.fontWeight="900";
document.MyForm.TextBox.style.color="#ff0000";
}
</script>
fontWeight does not work in Opera 7.11
The line if (document.MyForm.TextBox.value=="Enter your text here") tests that the default text is there. This is so that if the user types something, leaves, then returns to the textbox, their text isn't erased.
The line document.MyForm.TextBox.value=""; actually resets the text to nothing (""). If you want another piece of text to appear then simply put that between the quote marks.
The rest of the code shows how the styles can be manipulated using JavaScript. Notice how the formatting is slightly different than from normal CSS. For example the CSS rule background-color: #ff99cc; now becomes backgroundColor="#ff99cc";
Background images can be added to textboxes too ...
This was done using ...
<form method="POST">
<p align="center">
<TEXTAREA cols="38" rows="4" name="COMMENTS" style="background-image:url('cellipse.jpg')";>
</TEXTAREA></form>
In IE6 when the text became to long for the textarea the image scrolled, repeating itself as it did so. In the other three browsers, Mozilla 1.4, Netscape 7.1 and Opera 7.11, the image remained static.
You can, if you want make the textarea semi transparent ...
This was done using ...
<form method="POST">
<p align="center">
<TEXTAREA cols="38" rows="4" name="COMMENTS" style="background-image:url('cellipse.jpg');
filter: alpha(opacity=50);">
</TEXTAREA></form>
Transparency only works in IE6 not Mozilla 1.4, Netscape 7.1 and Opera 7.11.
Checkboxes and Radio (Option) Buttons
The above components were written with the following code ...
<form method="POST"><p align="center">
<input type="checkbox" name="C1" value="ON" STYLE="color: #FF0000; font-family: Verdana; font-weight: bold; font-size: 14pt; background-color: #72A4D2; width: 50px; height: 50px;">
<input type="radio" value="V3" checked name="R1" STYLE="color: #FF0000; font-family: Verdana; font-weight: bold; font-size: 14pt; background-color: #72A4D2; width: 50px; height: 50px;">
<input type="radio" name="R1" value="V4" STYLE="color: #FF0000; font-family: Verdana; font-weight: bold; font-size:
14pt; background-color: #72A4D2; width: 50px; height: 50px;"></p>
</form>
Some of the the style code was totally ignored in Mozilla 1.4 and Netscape 7.1, but they did resize the elements. IE6 produced a coloured square around each component in the background colour. Opera 7.11 rendered the components according to the coded style - red selection on a blue background inside the component, but ignored the height and width statements.
Buttons
These work exactly as you would expect using CSS styles and behave properly in all the browsers tested. You can specify the size of a button, but they do expand to accept the text you specified in the Value property. You can use spaces to pad out the wording but they may not look the same size on different platforms on different browsers.
The code for the above button is
<form method="POST"><p align="center">
<input type="button" value="Button" name="B3" STYLE="color: #0000FF; font-family: Verdana; font-weight: bold; font-size: 14pt; background-color: #72A4D2; width: 200px; height: 50px" ></p>
</form>
The button above has the same background image as the textbox I showed with a background. You can either shrink the image or increase the size of the button for the image to show properly. The code for it is ...
<form method="POST"><p align="center">
<input type="button" value="Button" name="B3" STYLE="color: #0000FF; font-family: Verdana; font-weight: bold; font-size: 14pt; background-image:url('cellipse.jpg');"></p>
</form>
The top left of the image is the top left of the image. Neither the image or button is resized. This is true for all the browsers I tested it on. Although this looks limiting you can use "texture" images to great effect.
The fact that they support a lot of events makes them ideal for producing simple menus or links
The code for the buttons is ...
<form method="POST" name="bmenu">
<p align="center">
<input type="button" value="Choice 1" ID="bmenu1" name="B1" onClick="location.href='wforms1.htm'" onMouseOver=inbmenu("bmenu1") onMouseOut=outbmenu("bmenu1") style="background-image:url('tile079.jpg'); font-weight: bold; color: 0000FF";>
<input type="button" value="Choice 2" ID="bmenu2" name="B2" onClick="location.href='wforms1.htm'" onMouseOver=inbmenu("bmenu2") onMouseOut=outbmenu("bmenu2") style="background-image:url('tile079.jpg'); font-weight: bold; color: 0000FF";>
<input type="button" value="Choice 3" ID="bmenu3" name="B3" onClick="location.href='wforms1.htm'" onMouseOver=inbmenu("bmenu3") onMouseOut=outbmenu("bmenu3") style="background-image:url('tile079.jpg'); font-weight: bold; color: 0000FF";>
and the JavaScript functions in the HEAD part of the page are ...
<script language="JavaScript">
function inbmenu(buttonid){
document.getElementById(buttonid).style.color="FFFFFF";
window.status=document.getElementById(buttonid).value;
}
</script>
<script language="JavaScript">
function outbmenu(buttonid){
document.getElementById(buttonid).style.color="0000FF";
window.status=""
}
</script>
Dropdown List Boxes
These can be altered in a variety of ways, unfortunately not all the changes can be displayed by all browsers.
The code for the above dropdown list box is ...
<form><p align="center">
<select name="select1" style="background-color:#FF0000;font-family: Comic Sans MS;font-size: 16pt;">
<option value="0">Choice 1
<option value="1">Choice 2
<option value="2">Choice 3
<option value="4">Choice 4
<option value="5">Choice 5
</select>
</p></form>
It is possible to change the style of each element within the dropdown list box, but this isn't seen by various browsers. For example ...
What is supposed to happen is that the options are supposed to be displayed in the font of that option. The code for this is ...
<form>
<p align="center"><select name="select1">
<option value="0" style="font-family: Arial;">Arial</option>
<option value="1" style="font-family: Times New Roman;">TNR</option>
<option value="2" style="font-family: Antigioni;">Antigoni</option>
<option value="3" style="font-family: Balloon Bd BT;">Balloon</option>
<option value="4" style="font-family: Comic Sans MS;">Comic</option>
</select></p>
</form>
It works in Mozilla v1.4 and Netscape 7.1 but not IE v6 or Opera v7.11
It is possible to change the colour of each option by using "style" inside the option, however this does not work in Opera v7.11
The code for the above dropdown list box is ...
<form><p align="center">
<select name="select1" style="font-size: 15px;">
<option value="0" style="background-color:#FFFFFF;">White FFFFFF
<option value="1" style="background-color:#FFB6C1;">LightPink FFB6C1
<option value="2" style="background-color:#FF69B4;">HotPink FF69B4
<option value="3" style="background-color:#FF0000;">Red FF0000
<option value="4" style="background-color:#A52A2A;">Brown A52A2A
.....
.....
</select>
</p></form>
The above menu leads on to another feature that can be set, the SIZE parameter. By not defining this the dropdown list box, by default, displays 11 items at a time in IE6, 20 in Mozilla 1.4 and Netscape 7.1 and 21 in Opera 7.11. This size parameter determines how many of the choices can be seen at one time and works in all the browsers tested.
The size parameter is added to the SELECT statement and so, for the above example, the SELECT statement becomes ...
<select name="select1" size="5" style="font-size: 15px;">
The SIZE parameter also changes the initial look of the drop down box. In the first example before size was specified only the first choice was initially visible, with the size parameter the initial state of the list is to display however many options were specified by size.
This is all very well but how do you test to see what option was selected? The answer is that there are several methods of doing this, but they all depend on the onChange event and the value contained within each option.
The code for the simple menu above is ...
<form>
<p align="center">
<select onChange="window.open(this.options[this.selectedIndex].value)">
<option value=0>Select a page</option>
<option value="http://brisray.com/index.html">Home</option>
<option value="http://brisray.com/bristol/bind.htm">Bristol</option>
<option value="http://brisray.com/optill/oind.htm">Optical Illusions</option>
<option value="http://brisray.com/dad/dind.htm">Royal Navy</option>
</select></p>
</form>
The line <select onChange="window.open(this.options[this.selectedIndex].value)"> says to open a new window using the URL in the highlighted option value. To open the selected page in the current window the line would be <select onChange="location=this.options[this.selectedIndex].value;">
The option to "Select a page" is there on purpose as it solves a problem. The first item in a dropdown list box is always highlighted, so without that line, if the the user wants to go to the first item they can't, that item is already highlighted and so doesn't trigger the onChange event.
One way around this problem is to use a button the user has to click on to change to the selected page...
The code for this is...
<form>
<p align="center">
<select name="menu1">
<option value="http://brisray.com/index.html">Home</option>
<option value="http://brisray.com/bristol/bind.htm">Bristol</option>
<option value="http://brisray.com/optill/oind.htm">Optical Illusions</option>
<option value="http://brisray.com/dad/dind.htm">Royal Navy</option>
</select>
<input type="button" onClick="window.open(this.form.menu1.options[this.form.menu1.selectedIndex].value)" value="GO">
</p>
</form>
Notice that because the button isn't part of the dropdown list box then the name of the dropdown list box has to be passed to the button.
Another aspect of dropdown list boxes is the ability of the user to select more than one item from the list. Separate, individual selections can be made by pressing the Ctrl key whilst clicking on a selection. Groups of options can be selected by clicking on the first item, holding the Shift key down and clicking on the last item.
This is the code to produce the above dropdown list box ...
<form name="clrOptions"><p align="center">
<select name="selColours" multiple size="3">
<option value="Blue">Blue
<option value="Green">Green
<option value="Orange">Orange
<option value="Purple">Purple
<option value="Red">Red
<option value="Yellow">Yellow
</select> <input type="button" value="Process" name="B3" onClick=processClrs(this.form.SelColours.options)>
<textarea rows="2" name="selitems" cols="20"></textarea></p></form>
All the options selected are going to have their SELECTED property set to true. When the user presses the process button the number of options is sent to the JavaScript which then goes through them looking to see which is selected. If the option is selected then write the value of that selection to to text box.
The JavaScript function in the HEAD section to do this is ...
<script language="JavaScript">
function processClrs(numopt){
// reset the text box
clrOptions.selItems.value=""
// for all the options in the dropdown list box
for (count = 0; count < numopt.length; count++) {
// if any of the items are selected output the value of that option to the text box
if (clrOptions.selColours[count].selected){
clrOptions.selItems.value=clrOptions.selItems.value + " " + clrOptions.selColours[count].value;
}
}
}
</script>
As usual, in programming there is more than one way to do things. Here's another method of doing the above. This time the option values are numerical and reference an array in the JavaScript.
The code for producing the above form is ...
<form name="fruitOptions"><p align="center">
<select name="selFruit" multiple size="3">
<option value="0">Apple
<option value="1">Banana
<option value="2">Kiwi
<option value="3">Orange
<option value="4">Peach
<option value="5">Pear
</select> <input type="button" value="Process" name="B4" onClick=processFruit(this.form.selFruit.options)>
<textarea rows="2" name="selectedFruit" cols="20"></textarea></p></form>
and the JavaScript code in the HEAD section is ...
<script language="JavaScript">
function processFruit(numopt){
//define the options array
var fruitArray = new Array("Apple", "Banana", "Kiwi", "Orange", "Peach", "Pear");
// reset the text box
fruitOptions.selectedFruit.value=""
// for all the options in the dropdown list box
for (count = 0; count < numopt.length; count++) {
// if any of the items are selected then check the value against the fruit array and output that value to the text box
if (fruitOptions.selFruit[count].selected){
fruitOptions.selectedFruit.value=fruitOptions.selectedFruit.value + " " + fruitArray[count];
}
}
}
</script>
Of course, it's also possible to put the selected items into a new array so that they are available later. When this is done it's important to remember that to make this array available throughout the page the array should be defined outside of a function. Variables declared inside a function are only available to that function.
The code for producing the above form is ...
<form name="vegOptions"><p align="center">
<select name="selVeg" multiple size="3">
<option value="0">Brockley
<option value="1">Cabbage
<option value="2">Carrot
<option value="3">Celery
<option value="4">Pea
<option value="5">Turnip
</select> <input type="button" value="Process" name="B5" onClick=processVeg(this.form.selVeg.options)>
<textarea rows="2" name="selectedVeg" cols="20"></textarea></p></form>
The two new JavaScript sections in the HEAD section are ...
<script language="JavaScript">
// define an array to keep the selected vegetables
var myVeg = new Array();
</script>
<script language="JavaScript">
function processVeg(numopt){
//define the options array
var vegArray = new Array("Brockley", "Cabbage", "Carrot", "Celery", "Pea", "Turnip");
// reset the text box
vegOptions.selectedVeg.value=""
// for all the options in the dropdown list box
for (count = 0; count < numopt.length; count++) {
// if any of the items are selected then check the value against the vegetable array, store the value in the new array and output that
if (vegOptions.selVeg[count].selected){
myVeg[myVeg.length] = vegArray[count]
vegOptions.selectedVeg.value=vegOptions.selectedVeg.value + " " + myVeg[myVeg.length-1];
}
}
}
</script>
The last bit may need explaining. The length of an array is the number of populated elements. To start with the number is 0, so the first selection is put there. ie myVeg[0]. Once this is done the new length of the array is 1. When the value is written to the textbox the old length is needed so we need the new length - 1.
CSS tutorials
CSS and forms tutorials
HTML Goodies
CSS Filters - something interesting I found while looking for information on CSS, but CSS filters only work in Internet Explorer
HTML Events
Web Stuff | Audio | Basics | Browser | Code Tips | Design | Fonts | Forms | Frames (Page 1), (Page 2) | Images (Page 1), (Page 2) | Links | Random | Redirection | Sound | Video | Search Engines | Lycos UK | Home Server (Page 1), (Page 2), (Page 3)
HomePage | Optical Illusions | War Stories | QBasic | Dads Navy Days | Bristol | Bristol, USA | Bristol, Canada | Terre Haute | Miscellany | Web Stuff | About Ray | Site Map | Site Search | Messages | Credits | Links | Web Rings
This page created 6th March 2004, last modified 28th December 2004