Introduction
Some of my pages have not aged well and a page I made about playing audio on web pages (Internet Archive) was worse than most. That page originally dealt mostly with MIDI files and was written in 2003, long before the <audio> tag was introduced and MP3 became the standard audio file format across all browsers, around 2015.
Since that page was originally written, although MIDI support in browsers disappeared around 2017, there have been vast improvements in their other media capabilities; see Web Media Technologies on MDN Web Docs.
While reviewing the old page before deleting it, it really was that out-dated, I wondered what support there still was for MIDI files and so this page was written.
MIDI - History and Browser Support
MIDI (Musical Instrument Digital Interface) was invented in 1981 as a way of allowing a wide variety of electronic musical instruments, computers, and related audio devices to play, edit, and record music. It became standardized in 1983. MIDI files are not audio recordings, they are set of instructions to produce a sound, as sucjh, the files are very much smaller than audio formats such as mp3. I think of them as the difference between image raster or bitmap formats such as jpg and vector formats such as eps.
The HTML audio tag was introduced around 2010. This was a great help for web developers and added support for aac, flac, mp3, ogg, wav, and webm files. Since 2017, MIDI files are no longer natively supported and the NPAPI (Netscape Plugin Application Programming Interface) plugins that were able to play MIDI files were also depreciated in most browsers. Around the same time Apple stopped development of Quicktime; Windows in 2016 and MacOS in 2018, but Qucktime 7 is still available (December 2022) for Windows and MacOS.
Web MIDI API
The first draft of the Web MIDI API was created in 2012 and continues to be developed and expanded. The development of the MIDI standard and the Web MIDI API opened the way for the development of computer audio mixers, DAWs (Digital Audio Workstation), instruments, and sequencers. It is now not uncommon to see pub or bar bands using this type of software.

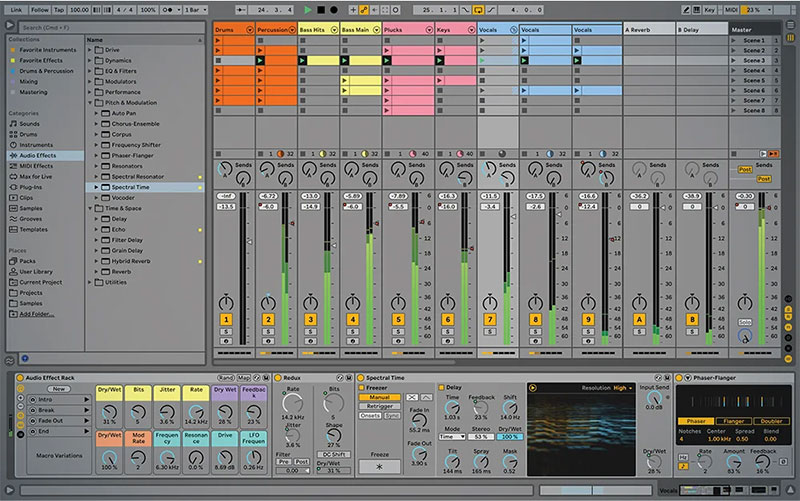
A typical Digital Audio Workstation (DAW)

A typical digital audio mixer
Serving MIDI Files
Not all browsers, notably Safari, support Web MIDI API. There is a polyfill shim for older browsers or browsers that do not support it.
One way of serving MIDI files is to simply convert them to an audio format supported by the <audio> tag. This can be done either beforehand or on the fly using tools such as FluidSynth, MIDISoX, SoX, Timidity or VLC.
The above method is how Wikipedia serves MIDI files.
There are several JavaScript libraries around that access the Web MIDI API and allow the playback of MIDI files directly. Among them are html-midi-player, Jazz-Soft, MIDI.js, MIDIjs, MidiPlayerJS, or Timidity
You could access the Web MIDI API yourself, but that seems a lot of work.
Collections of MIDI Files
Online Fun With MIDI
The main aim of this page was to see how MIDI files could be delivered by a server to be played in a visitor's browser, but along the way I came across several intereting projects and demonstrations that use the Web Audio and Web MIDI APIs. Among them are Jazz-Soft Examples, MIDIPlayerJS Examples, Online MIDI Editors and Players, and Web Audio Demos
Sources and Further Reading
Audio Tag - MDN Web Docs
Audio Tag browser support - Wikipedia
Awesome WebAudio - A list of Web Audio and Web MIDI API projects
Internet Synthesis Protocol - A short history and some trvia about MIDI on the internet
MIDI Tutorial - Not so much a tutorial but also a history
Quicktime 7 download: Windows and MacOS
Web Media Technologies - MDN Web Docs
Web MIDI API - MDN Web Docs
Web MIDI API: State of the Art and Future Perspectives - paper by Adriano Barate and Luca A. Ludovico, University of Milan, November 2022
Web MIDI API Shim - A polyfill shim for older browsers and those that do not support, notably Safari, the Web MIDI API