

HomePage | Optical Illusions | War Stories | QBasic | Dads Navy Days | Bristol | Bristol, USA | Bristol, Canada | Terre Haute | Miscellany | Web Stuff | About Ray | Site Map | Site Search | Messages | Credits | Links | Web Rings
Web Stuff | Audio | Basics | Browser | Code Tips | Design | Fonts | Forms | Frames (Page 1), (Page 2) | Images (Page 1), (Page 2) | Links | Random | Redirection | Sound | Video | Search Engines | Lycos UK | Home Server (Page 1), (Page 2), (Page 3)
When copying the code from these pages remember to paste them first into a text only editor such as Notepad and then copy and paste from there into your webpage. This is so that all the text formatting codes can be removed from the copied text. Remember that your HTML editor must be in code or HTML view when you paste the code into it. If you are using a template driven HTML editor then the code must be pasted into an HTML and not a text box. JavaScript must be enabled in your browser for the effects generated by it to be seen.
Links
To create a simple text link to a file simple use <a href="file_to_link_to">text_to_click_on</a>
An example would be...
The code to produce the link is <a href="wlinks1.htm">Click Here</a>
Again, this is quite simple, use <a href="page_to_link_to"><img border="0" src="image_name.ext" width="xxx" height="yyy"></a>
An example would be...
The code to produce the link is <a href="wlinks1.htm"><img border="0" src="clinka.gif" width="101" height="100"></a>
Although the cursor changes to an arrow when placed over a linked image, it is usually best to give the user some instruction on what to do.
How can a link open a new page?
This is done by adding the code target=_blank or target="_blank" to the link.
This can be done to any link as in the following examples...
Click Here (Opens in new page)
The code for the above link is <a href="wlinks1.htm" target=_blank>Click Here (Opens in new page)</a>

Click on the image (opens in new
page)
The code for the above link is <a href="wlinks1.htm" target=_blank><img border="0" src="clinka.gif" width="101" height="100"></a>
How can all links open a new page?
In the previous section target=_blank was used. Target=_blank opens the link in a new browser window. Target=_top opens the link in the current window, regardless of any frames already there.
You can specify that all the links on a page without a target attribute open with either top or blank by using the following lines of code in the HEAD section your pages.
<base target="_top">
or
<base target="_blank">
You can leave out the quotes from the above code, it will still work. Opera 7.54 does not seem to obey any of these instructions in the page HEAD, the other browsers I tried did.
The base target is a global feature but can be overridden in individual links. For example, if the HEAD section contained <base target="_top"> but a link contained target="_blank" then the target in the link would be obeyed and the page would open in a new window.
Similarly, if the HEAD section contained <base target="_blank"> but a link contained <base target="_top"> then the page would open in the current browser window.
Links to specific part of a page
This is done using an anchor tag, sometimes also known as a bookmark, not to be confused with your favourite's bookmarks. At the place on the page you want people to be able to go to you need to put the following code...
<a name="anchor_name"></a>
The link to this anchor would be...
<a href="#anchor_name">link_text</a>
The page contents menu at the top and bottom of this page are all anchor links. For example, for the first one "Text links to another page" the anchor is...
<a name="Text"></a>
and the link to it is...
<a href="#Text">Text links to another page</a>
You can also link to an anchor on another page, or even another site. This is done by adding the #anchor_name part to a URL. For example to link to the anchor Thumb - <a name="Thumb"></a> - on the page wimages2.htm then the link would be...
<a href="wimages2.htm#Thumb">Creating and using thumbnails</a>
Which would give...
By form elements I mean things like buttons, drop down list boxes and so on. Using these elements you can easily build more complex structures such as menus.
The code to add a link to a button is...
<input type="button" value="button_text" onclick="window.location.assign('your_URL');">
An example is shown below...
Clicking on the button takes you to the page waudio1.htm, and the code for it is...
<input type="button" value="Using audio" onclick="window.location.assign('waudio1.htm');">
Links can also be added to dropdown list boxes as in the example below...
The code to do this is...
<select onChange="location=this.options[this.selectedIndex].value;">
<option value="../index.html">Home</option>
<option value="../bristol/bind.htm">Bristol</option>
<option value="../optill/oind.htm">Optical Illusions</option>
<option value="../dad/dind.htm">Royal Navy</option>
</select>
Another type of dropdown list box menu is one where the user has to make their selection then click a button, as in the example below...
The code to do this is...
<select name="menu">
<option value="../index.html">Home</option>
<option value="../bristol/bind.htm">Bristol</option>
<option value="../optill/oind.htm">Optical Illusions</option>
<option value="../dad/dind.htm">Royal Navy</option>
</select>
<input type="button" onClick="location=this.form.menu.options[this.form.menu.selectedIndex].value;" value="GO">
There is more about adding colour and other styles to form elements on my Forms page
You can always add a text or image link to a table cell, but another technique is to make the entire cell a link as in the table below...
| HOME | BRISTOL | ILLUSIONS | ROYAL NAVY |
The code to do this is...
<div align="center"><center>
<table border="3" cellspacing="0" bordercolor="#FF0000" width="80%" onMouseOver="style.cursor='hand'"; >
<td width="25%" align="center" bordercolor="#FF0000" onClick="location.href='../index.html';">
<font color="#0000FF"><b>HOME</b></font></td>
<td width="25%" align="center" bordercolor="#FF0000" onClick="location.href='../bristol/bind.htm';">
<font color="#0000FF"><b>BRISTOL</b></font></td>
<td width="25%" align="center" bordercolor="#FF0000" onClick="location.href='../optill/oind.htm';">
<font color="#0000FF"><b>ILLUSIONS</b></font></td>
<td width="25%" align="center" bordercolor="#FF0000" onClick="location.href='../dad/dind.htm';">
<font color="#0000FF"><b>ROYAL NAVY</b></font></td>
</tr></table></center></div>
The style onMouseOver="style.cursor='hand'" which changes the cursor to a "hand" when moving over the table only works in IE, not Mozilla, Netscape or Opera. To make it obvious that something will happen when your visitor clicks in the cells, then the text colour in the cells can also change. This is demonstrated in the table below...
| HOME | BRISTOL | ILLUSIONS | ROYAL NAVY |
The code to do this is...
<div align="center"><center>
<table border="3" cellspacing="0" bordercolor="#FF0000" width="80%" onMouseOver="style.cursor='hand'"; style="border-collapse: collapse; color: 0000FF; font-weight: 900"; cellpadding="0">
<td ID="cmenu1" onMouseOver=intmenu("cmenu1") onMouseOut=outtmenu("cmenu1") width="25%" align="center" bordercolor="#FF0000" onClick="location.href='../index.html';">HOME</td>
<td ID="cmenu2" onMouseOver=intmenu("cmenu2") onMouseOut=outtmenu("cmenu2") width="25%" align="center" bordercolor="#FF0000" onClick="location.href='../bristol/bind.htm';">BRISTOL</td>
<td ID="cmenu3" onMouseOver=intmenu("cmenu3") onMouseOut=outtmenu("cmenu3") width="25%" align="center" bordercolor="#FF0000" onClick="location.href='../optill/oind.htm';">ILLUSIONS</td>
<td ID="cmenu4" onMouseOver=intmenu("cmenu4") onMouseOut=outtmenu("cmenu4") width="25%" align="center" bordercolor="#FF0000" onClick="location.href='../dad/dind.htm';">ROYAL NAVY</td>
</tr></table></center></div>
The following code must also be placed in the HEAD section of the page...
<script language="JavaScript">
function intmenu(cellid){
document.getElementById(cellid).style.color="#FFFFFF";
window.status=document.getElementById(cellid).innerHTML;
}
</script>
<script language="JavaScript">
function outtmenu(cellid){
document.getElementById(cellid).style.color="#0000FF";
window.status=""
}
</script>
Link back to the last page visited
This is easily done using the code below...
<a href = "javascript:history.back()">Go back</a>
This gives...
How do I link to a non-HTML file?
Suppose you want a user to click on a link and then be able to view/play or download that file. The code that is used is the same that is used to open any other file which is, in its simplest form <a href="filename.ext">Download filename</a>
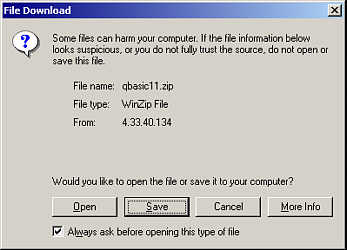
The behaviour of the link will depend on the programs/browser/plug-ins the visitor has on their computer. For files that the browser doesn't know how to deal with the download dialog box automatically opens.

File Download Dialog Box
For files that may be played/displayed in the browser you can put a note saying that the
user can always right-click on the link and use Save Target As... from the menu.
There are a couple of things you should consider including near the link. These
are ...
The size of the file - people simply may not want to download your 5mb file, not matter
how good it is.
For files that aren't displayed by the browser it may be an idea to include another link
to somewhere they can download a viewer, program or plug-in they can use with that file. For zipped files this could be the
WinZip site for PDFs it could be the
Adobe site for MS Office files it could be the
MS Viewers site and so on. There is no way, as far as I can tell, that the file download dialog box can be forced to
open for files that the browser tries to display. Finally, don't forget that the file you've linked to has to be uploaded as well. An absolute address is a link that enables a file to be found from any part of the web. A
relative addresses is a link that identifies the position of a file from the current page or file. It's like the difference between
addressing an envelope and giving someone directions. The envelope will get there from wherever you post it, the directions are only
valid from one specific place to another. The address of this page on the brisay.com server is http://www.brisray.com/web/web1.htm
This is the absolute address, the URL can be placed anywhere on the net and the document will still display. Suppose I have a directory structure like this bristol, optill and web are all folders containing their own files. The visitor is currently
looking at web1.htm in the web folder. Suppose I want to put a link from this page to server1.htm which is also in the web folder. Using the absolute URL, the link would be
<a href="http://www.brisray.com/web/server1.htm">Server 1</a> Using a relative URL the link would be
<a href="server1.htm">Server Information</a> Suppose I want to put a link from this page to biog.htm which is the root of the
webspace Using the absolute URL, the link would be
<a href="http://www.brisray.com/biog.htm">Biography</a> Using a relative URL, the link would be
<a href="../biog.htm">Biography</a> The ../ simply means from this folder move to the parent. this is important, and will be used
in other examples Suppose I wanted to put a link from this page to batbris.htm in the bristol folder Using the absolute URL, the link would be
<a href="http://www.brisray.com/bristol/batbris.htm">At Bristol</a> Using a relative URL, the link would be
<a href="../bristol/batbris.htm">At Bristol</a> Again the ../ means go up one folder, but the inclusion of the bristol folder means go up one
folder then go in to the bristol folder. At first sight it would seem simpler just to use absolute URLs, this this isn't the case. I
write the pages on my computer before uploading them to the server. My computer contains a duplicate of the folder structure of the
website. Using relative URLs means I can test all the internal links before I upload anything. One server I was using for a while went
bankrupt and I had to find a new home for my website. If I had used absolute URLs for all my internal links I would have had to change
every single one of them to match the new server name. As it was all I had to do was upload the folders and files from my computer to
the new server - I didn't have to change any of the links. Another reason for using relative URLs is that I have copies of the site on
several servers. Relative URLs mean that I don't have to change the links for any particular server. Some people argue that relative URLs means that somewhere along the line the browser has to
convert them into absolute URLs in order to retrieve the pages. I've never noticed any difference in speed between relative and absolute
URLs. Other people argue that some search engine robots won't follow relative URLs to other pages. Again, I've never found this to be
so. Why don't my links work? - HTML There could be a couple of reasons for this. A) Was the linked file uploaded? B) If it was, does the directory structure of the link and the actual directory structure
match? C) Is the casing of the link and the directory structure the same? A couple of things you should know about web-servers. Most run UNIX not Microsoft software,
this makes them behave slightly differently. When you specify the directory structure Microsoft uses "\" but also
understands "/". Unix uses "/" but does not understand "\". For example, you may have a directory
called "Images" inside a directory called "Web". To ensure you can link into the "Images"
directory you should use the form "Images/Web" not "Images\Web" as you would do in DOS. Unix is also case sensitive, what this means is that MyPic.gif is not the same as mypic.gif.
You must ensure the name of the file and the link that refers to it are spelled the same, including the letter casing. I find it easier to use "relative" linking rather than "absolute." This
means rather than typing the whole of the path to a file I can use certain shortcuts. Suppose I had a page in
http://members.lycos.co.uk/brisray/dad called dind.htm and I wanted to link to a file called qind.htm in the
http://members.lycos.co.uk/brisray/qbasic directory. Rather than put <a href="http://members.lycos.co.uk/brisray/qbasic/qind.htm"><font
color="#0000FF" size="4">QBasic Index</a> I'd use the ".." shortcut, which means "from this directory go up one,"
this means I could use
<a href="../qbasic/qind.htm"><font color="#0000FF" size="4">
QBasic Index</a> There are several advantages to this. It saves typing, because the links are relative to where
in the site you are, you can test the links on your own computer before uploading them. If you ever need to change servers, or
have the servers changed for some reason (as Lycos / Tripod did in early 2002 when they changed the address from
http://members.tripod.co.uk/ to http://members.lycos.co.uk/) you don't have to rewrite all the links for your
site. If you are linking to another site, it may be that that site is down, either temporarily or
permanently. How do I check all my links are working? My site has several thousand internal and external links, far too many to check by hand. To automate
the process of checking them I use
Xenu's Link Sleuth. This software checks all the links
on your site and reports on their validity. "Hot linking" is the name given to linking to a specific file on someone else's
website to provide content for your own. Suppose I found an image called "nicepic.gif" on the site at
http://www.anyoldsite.com. Rather than ask permission from that site owner to take a copy of the image and use it on my site, I
simply linked to it with <img src="htpp://www.anyoldsite.com/nicepic.gif"> This is hot linking, and there are a couple of reasons why you shouldn't do it. "Hot
Linking" may be against either your or their hosts Terms and Conditions. This could result in yours, theirs or both
websites being disabled without notice. The process increases the amount of bandwidth being used. Rather than simply opening the
file on your host, the file has also got to be retrieved from anyoldsite's host. Another reason is that is anyoldsite goes down
for any reason, the image you want to display goes with it. If you're allowed to edit the .htaccess file (it should be in the root of your web space) then you can
add the following lines of code to it RewriteEngine on All you need do is edit "domain.com"
to your webspace. For example, this site is hosted at
http://members.lycos.co.uk/brisray, all I'd need do is
replace "domain.com" with my site address. If you want more than gif's and jpg's protected you can add other file
extensions such as (gif|jpg|mp3|mpg). If you want to you can even force the hot-linkers site to display a different image
altogether, this is done by adding the following line RewriteRule \.(gif|jpg)$ http://www.domainname.com/images/stolen.gif[R,L] Here you obviously replace the http://domainname.com/images/stolen.gif
with the path and image name you want to be displayed. .htaccess can do more besides. It can password
protect directories, redirect URLs, disallow visitors from certain IP's and
more. Here's some links to sites with information on these uses.
.htaccess Authentication Tutorial *
Comprehensive Guide to .htaccess
Configuring Your .htaccess file
Preventing Image Bandwidth Theft What is the difference between URIs, URLs, URNs and URCs? This can be difficult concept to understand, some people think the terms URI and URL are
interchangeable. In many instances they can be, mainly because to most users the difference is academic. Properly speaking though, a
URL is a URI but a URI need not necessarily be a URL. A Uniform Resource Identifier (URI) is a set of standards that identify resources (files,
articles, images and so on) on the Web. The standards include Uniform Resource Locator (URL), Uniform Resource Name (URN) and Uniform
Resource Characteristics (URC). Most people are familiar with URLs. This is the normal way of web addressing. An example
would be http://www.brisray.com/web/web1.htm which is the URL of this page. It is made up of several parts the protocol, in this case
http: examples of other protocols are ftp: and mailto: Next comes the server location in this example www.brisray.com, followed by the
path /web and finally by the resource - in this case a HTML document named web1.htm. URNs and URCs are not commonly seen on the Internet, but they both share certain
characteristics. The both attempt to identify resources independently of where they exist. URCs also include descriptions of the resource to
make locating that resource easier. Both depend on the use of a Resource Description Framework or Resolver to find the resource. URNs - the form of a URN is urn:namespace-id:naming-authority:specific-string. Like URLs
they are made up of different parts. urn: identify it as a URN. namespace is the registered owner of the URN. For example IETF or WEB3D.
The naming authority is a string specific to the DNS. This value is usually the high level domain name for an organization. The format
and interpretation of the specific-string is defined by the naming authority. Examples of URNs are urn:inet:dstc.edu.au:dstc/tr017 URCs - the simplest type of URC are lists that only consist of a document title and
document location (URL), such as Record: 210 URCs are basically searchable databases of the sort employed by Internet search engines and other
organizations. The sources for the above are :- IANA Registry of URN Namespaces Metadata deployment for publishing environments Naming and Addressing: URIs, URLs brisray.com
index.html
biog.htm
bristol
batbris.htm
bemmy1.htm
optill
oface1.htm
omag.htm
web
web1.htm
server1.htm
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?domain.com/.*$ [NC]
RewriteRule \.(gif|jpg)$ - [F]
urn:x-dns-2:library.bigstate.edu:aj17-mcc
urn:duns:002372413:annual-report-1997
Title: Table of Contents
URL: http://www.netscape.com/search/
HomePage | Optical Illusions | War Stories | QBasic | Dads Navy Days | Bristol | Bristol, USA | Bristol, Canada | Terre Haute | Miscellany | Web Stuff | About Ray | Site Map | Site Search | Messages | Credits | Links | Web Rings
This page created 6th March 2004, last modified 28th December 2004