

HomePage | Optical Illusions | War Stories | QBasic | Dads Navy Days | Bristol | Bristol, USA | Bristol, Canada | Terre Haute | Miscellany | Web Stuff | About Ray | Site Map | Site Search | Messages | Credits | Links | Web Rings
Web Stuff | Audio | Basics | Browser | Code Tips | Design | Fonts | Forms | Frames (Page 1), (Page 2) | Images (Page 1), (Page 2) | Links | Random | Redirection | Sound | Video | Search Engines | Lycos UK | Home Server (Page 1), (Page 2), (Page 3)
When copying the code from these pages remember to paste them first into a text only editor such as Notepad and then copy and paste from there into your webpage. This is so that all the text formatting codes can be removed from the copied text. Remember that your HTML editor must be in code or HTML view when you paste the code into it. If you are using a template driven HTML editor then the code must be pasted into an HTML and not a text box. JavaScript must be enabled in your browser for the effects generated by it to be seen. The code on this page was tested in IE 6.0.29; Mozilla 1.7.3; Netscape 7.2 and Opera 7.54
HTML Frames Problems - Page 2
In June 2003, Lycos UK, one of the free hosts I use, started adding a Google ad-frame to their hosted sites. Not only does this spoil the look of the page (you get used to it) but it also causes problems for the visitors browsers. HTML frames have their uses, but they have several inherent problems. These problems may not be apparent to the author but they most certainly are to their visitors. This page was designed to highlight some of the problems that frames cause and what can be done about them.
While you are viewing this page, you may like to view and compare my site with the forced ad-frame from Lycos and from my own server, without the ad-frame. This page isn't just about the problems with the Lycos/Google ad-frame and so I created a frame page of my own, to see what these problems look like and if the solutions I offer here actually work.
8) Site appears in someone else's frames
This is due to bad coding on the part of the other site's author. The best solution would be to email them and politely ask them to change their code. If you want to, there are ways to ensure your pages don't get caught in other site's frames.
You could provide a link to your page, with target=_top, and some text. For this page...
To break out of the frame CLICK HERE
the code for which would be
To break out of the frame <a href="wframes1.htm" target=_top>CLICK HERE</a>
The problem with the above method is that it has to be put on every page that may be opened. If your site itself uses frames then using the frameset code given in 3) above, you could use the frameset page in the link.
You could also place the following JavaScript in the HEAD section of your pages...
<SCRIPT LANGUAGE="JAVASCRIPT">
<!-- Hide from old browsers
function breakout(){
if (top != self) top.location.href = location.href;
}
// Stop hiding from old browsers -->
</SCRIPT>
another script that does the same thing is...
<SCRIPT LANGUAGE="JAVASCRIPT">
<!-- Hide from old browsers
function breakout(){
if (top.location != location) top.location.href = document.location.href;
}
// Stop hiding from old browsers -->
</SCRIPT>
another is...
<SCRIPT LANGUAGE="JAVASCRIPT">
<!-- Hide from old browsers
function breakout(){
if (window.top!=window.self) window.top.location="this_page_URL.htm";
}
// Stop hiding from old browsers -->
</script>
This less method is less attractive because each file name has to specified. Even with copying and pasting, it can get tedious if you've got a lot of pages.
another is...
<SCRIPT LANGUAGE="JAVASCRIPT">
<!-- Hide from old browsers
function breakout(){
if (parent.frames.length > 0) parent.location.href = location.href;
}
// Stop hiding from old browsers -->
</script>
In the body tag, you'll need to put onload="breakout()" to call the JavaScript function automatically. Alternatively, you can add a button to the page using...
<input type="button" onclick="breakout()" value="Break out!">
The problem with this script is that if your page is part of a frameset then the page will break out of your own frames to. You can test the code yourself at frmsetbrk.htm.
Most printing problems seem to come from the fact that most people don't know what to expect when they click on the "Print" button in their browser. Although it isn't noticeable, framed web pages get the focus when the user clicks inside a frame. The printer will print whatever frame was last clicked in. It seem to be potluck though when it comes to printing after a framed page is newly opened in the browser window. This seems to be too much to expect for the average user to know. I only found out about it myself whilst preparing this page!
What's needed is a mechanism to simplify the whole process for the visitor. This can be done in several ways. One method is to open the framed page as a separate document. This can be done by simply adding a link or button that says "Printable version of this page". Any of the codes used to break a page out of a frame above can be used to do this. The page can even be opened in a new browser window by using the Target=_blank command in a HTML link.
For a printable version CLICK HERE
the code for which would be
To do something similar in JavaScript, put this in the HEAD section of your page...For a printable version <a href="frmmainprn.htm" target=_blank>CLICK HERE</a>
<SCRIPT LANGUAGE="JAVASCRIPT">
<!-- Hide from old browsers
function newwin(){
window.open(document.location.href);
}
// Stop hiding from old browsers -->
</SCRIPT>
Then in the BODY of your page put...
<input type="button" onclick="newwin()" value="Printable version">
You may like to give your visitor the option of simply clicking on a button to print the page or frame the button is on. If this is the case then add this to the HEAD section of the page...
<SCRIPT LANGUAGE="JAVASCRIPT">
<!-- Hide from old browsers
function printfrm(){
window.print()
}
// Stop hiding from old browsers -->
</SCRIPT>
Then in the BODY of your page put...
<input type="button" onclick="printfrm()" value="Print this page">
Using the code above, Opera 7.54 will still continue to print out the entire frame set, but the other browsers behave as they should.
An alternative is to use the following code in the head section of your page...
<SCRIPT LANGUAGE="JAVASCRIPT">
<!-- Hide from old browsers
function frmprint(frmname){
parent[frmname].focus();
parent[frmname].print();
}
// Stop hiding from old browsers -->
</SCRIPT>
Then in the BODY of your page put...
<input type="button" onclick="frmprint(xxxxxxxx)" value="Print main frame">
Replace xxxxxxxx with the name of the frame that you'd like printed. The nice thing about this piece of code is that it will print any displayed frame from any other. This means you can, for example, put the button in the navigation frame, but by replacing xxxxxxxx with the name of the main frame, you can print the main frame content.
I was hoping that the above code would sort out the problem that Opera 7.54 has with printing framed pages, but, unfortunately, it didn't. Opera 7.54 continued to print out the entire contents of the window. The code works exactly as it should for the other browsers.
The code for printing problems can be tested for yourself at frmsetprn.htm
10) Pages appear outside of frames
No matter how hard you try to prevent it, someone is bound to open one of your pages outside of its frameset. They may have discovered the page name for themselves or may have followed a link from somewhere else. Search engines also sometimes ignore framesets. The pages that appear outside of their intended framesets are sometimes referred to as "orphans". The problem with this is that one of the main purposes of frames is to carry the navigation code. When someone opens a page like this, they can't get to any of your other pages.
Luckily, there some simple JavaScripts that will test if the page displayed is in its frameset. If not, it will force the entire frameset to reload.
Put this code in the HEAD section of the pages that should appear within a framset.
<script language="JavaScript">
<!-- Hide from old browsers
if (top == self) self.location.href = "xxxxxxxx";
// Stop hiding from old browsers -->
</script>
Replace xxxxxxxx with the name of the page that contains the frameset information.
Alternatively, you could use...
<script language="JavaScript">
<!-- Hide from old browsers
if (parent.location.href == self.location.href) window.location.href = "xxxxxxxx";
// Stop hiding from old browsers -->
</script>
Again, replace xxxxxxxx with the name of the page that contains the frameset information.
Another code you can use is...
<script language="JavaScript">
<!-- Hide from old browsers
if(top.location==self.location) top.location.href="xxxxxxxx";
// Stop hiding from old browsers -->
</script>
Again, replace xxxxxxxx with the name of the page that contains the frameset information.
The above codes don't work if you use the Lycos UK (and probably the rest of Lycos Europe) servers. This is because they add a Lycos/Google ad-frame which means the parent, top and self location placeholders are different on these servers to most others. All is not lost however. The following piece of script will test for the presence of your menu frame, and if it can't find it, reload the frameset definition file. The code also works in IE 6.0.29 on the other servers I've tried it on, including my own..
<script language=JavaScript>
<!-- Hide from old browsers
if( !parent.frames["yyyyyyyy"])parent.location.href("xxxxxxxx");
// Stop hiding from old browsers -->
</script>
In the above code replace yyyyyyyy with the name of the frame you're testing for and replace xxxxxxxx with the name of the page that you're looking for. For example, for my test page I use...
<script language=javascript>
<!-- Hide from old browsers
if( !parent.frames["menufrm"])parent.location.href("frmset2d.htm");
// Stop hiding from old browsers -->
</script>
There are problems with some of these codes depending on what server and browser you're using. The workability of the codes are summarized in the following table.
| Lycos | Brisray | 0Catch | |
| IE 6.0.29 | D only | All | All |
| Mozilla 1.7.3 | None | Not D | Not D |
| Netscape 7.2 | None | Not D | Not D |
| Opera 7.54 | Not D | Not D | Not D |
| WebTV | None | Not D | Not D |
For Lycos servers, I'd suggest that you can combine some of the lines of JavaScript and use...
<script language="JavaScript">
<!-- Hide from old browsers
if (top == self) self.location.href = "xxxxxxxx";
if( !parent.frames["yyyyyyyy"])parent.location.href("xxxxxxxx");
// Stop hiding from old browsers -->
</script>
The code will work for those using IE 6.0.29 and Opera 7.54.
These codes work automatically because they are used outside the function {....} structure that these functions normally use.
There is a nice tutorial about how frames are referenced at howtocreate
The above codes can be tested at frmsetfrc.htm. Lycos users can test the codes at frmsetfrc.htm on the Lycos servers.
Most of the sites that use frames have the navigation in one of them. This makes it extremely difficult for anyone to specify a single page on the site. The content will load but unless care is taken the rest of the frames won't. Using proper coding techniques such as individual frameset pages and forcing pages to appear in their proper framesets, the URLs of individual frameset or even content pages can be used with little chance of a visitor being presented with a page and no way to navigate around the rest of your site.
Some search engines do not like framed pages, most simply cannot navigate around them and so can't index your site. What you need to do is in the frameset files put a NOFRAME tag. Between this and the /NOFRAME tag you need to put text that a search engine robot can read as well as links to your other main content pages. The NOFRAME tags should be after the frameset information as some browsers will not display the frames properly if they come before it. The HEAD section of all the pages should contain the normal meta tags such as Keywords and Description, as well as Title tags. According to W3.org in HTML 4, the general order of tags in frameset pages is...
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<HTML>
<HEAD>
<TITLE>A simple frameset document</TITLE>
</HEAD>
<FRAMESET cols="20%, 80%">
<FRAMESET rows="100, 200">
<FRAME src="contents_of_frame1.html">
<FRAME src="contents_of_frame2.gif">
</FRAMESET>
<FRAME src="contents_of_frame3.html">
<NOFRAMES>
<P>This frameset document contains:
<UL>
<LI><A href="contents_of_frame1.html">Some neat contents</A>
<LI><IMG src="contents_of_frame2.gif" alt="A neat image">
<LI><A href="contents_of_frame3.html">Some other neat contents</A>
</UL>
</NOFRAMES>
</FRAMESET>
</HTML>
According to a 2002 report at Search Engine Watch most of the major search engines can now spider framed sites, but its a good idea to give them (and you) as much help as possible by including the NOFRAME information. According to an article in About, you should ensure that the first 100 characters of text on your noframes page or section should be a clear targeted description of your site. You should use the same words as in your meta keywords.
Google say that their bots "support frames to the extent that it can. Frames tend to cause problems with search engines, bookmarks, emailing links and so on, because frames don't fit the conceptual model of the web (every page corresponds to a single URL). If a user's query matches the site as a whole, Google returns the frame set. If a user's query matches an individual page on the site, Google returns that page. That individual page is not displayed in a frame - because there may be no frame set corresponding to that page."
Most people simply put "Your browser does not support frames" in the NOFRAME tag, do not do this. Use the tips above and make the NOFRAME tag work for you. It's also a good idea to make a non-framed site map page that contains normal HTML links to all the pages on your site. Search engines can then find their way around your site much more easily.
Think about your visitors. They may not be using the same type of computer, browser, screen resolution or window size that you do. Turning off scrolling, fixing the frame size and not allowing your visitor to change it may well cause problems. What happens is this, suppose you have a long line of text. Because you've turned off scrolling and you've disallowed the user from changing the frame size by dragging the border then part of your text is either not going to be seen or is going to look very odd. Only turn scrolling and resizing off if you are positive that your content is going to fit the frame size you've chosen.
The separate frameset page used also has another advantage. It shows how easily the frames can be changed from page to page.
The frameset code in frmsetscl.htm is...
<frameset cols="20%,50%,30%">
<frame name="menufrm" src="frmmenu2.htm" scrolling=no noresize>
<frame name="mainfrm" src="frmmainscl.htm" scrolling=no noresize>
<frame name="mainfrm" src="frmmainscl.htm" scrolling=no noresize>
</frameset>

This is what the above frame code looks like on my computer.
The frames can neither be scrolled or resized by dragging the border, so part of the content is lost,
and some of what can be seen is not as I intended.
The example page for scrolling and sizing problems can be seen at frmsetscl.htm
This section came about because of a query in one of the Lycos forums. One of the users had a problem in that they had two horizontal frames. Each contained a table but the poster couldn't match the size or position of it in the top and bottom frames.

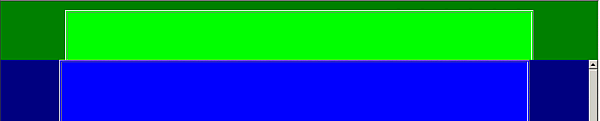
Mismatched tables in horizontal frames
The problem was that the scrollbar in the bottom frame causes the frame width to be slightly smaller than the top frame. This is in turn makes any relative positioning and percentage sizing to be slightly different. The tables are centred and apart from the bgcolor attribute identical, the code for the table in both frame pages is...
<table border="1" width="80%" id="table1" height="800px" bgcolor="#0000FF">
To make the table line up properly the frames must be absolutely positioned from the left. To do this the TABLE tags now need to be changed to...
<table border="1" width="80%" id="table1" height="800px" bgcolor="#0000FF" STYLE="position:absolute; left:100px;">
which gives...

Mismatched tables in horizontal frames
The absolute positioning ensures the left hand edges line up, but take a look at the right hand edge of the table. This misalignment is caused by the small difference the vertical scrollbar makes to the 80% width of the table.
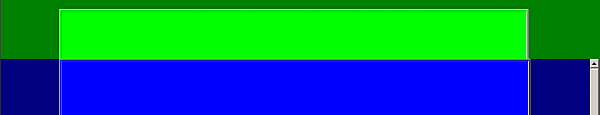
To make the tables of equal width, absolute widths must be used. The code for the tables now becomes...
<table border="1" width="800px" id="table1" height="800px" bgcolor="#0000FF" STYLE="position:absolute; left:100px;">
which gives...

Matched tables in horizontal frames
Web Stuff | Audio | Basics | Browser | Code Tips | Design | Fonts | Forms | Frames (Page 1), (Page 2) | Images (Page 1), (Page 2) | Links | Random | Redirection | Sound | Video | Search Engines | Lycos UK | Home Server (Page 1), (Page 2), (Page 3)
HomePage | Optical Illusions | War Stories | QBasic | Dads Navy Days | Bristol | Bristol, USA | Bristol, Canada | Terre Haute | Miscellany | Web Stuff | About Ray | Site Map | Site Search | Messages | Credits | Links | Web Rings
This page created 29th October 2004, last modified 28th December 2004