- Site Home
- Web Stuff Home
- Accessing server on LAN
- Controlling Apache
- Securing Apache
- Apache Server Status
- Updating Apache
- Cable Modems
- Domain Transfers
- Google Search Console
- Redirection
- Referer Spam
- Router Settings
- SAX1V1S WiFi 6 Router
- Enabling SSL
- Renewing SSL
- Utilities
- Webmaster Spam
- Web Log Files
- Splitting Logs
- Analyzers List
- Analog
- AWStats
- Log Parser
- Statistics comparison
- W3Perl
- Webalizer
- Linux Web Server
- 2003 Windows Web Server
- Windows Web Server 2020
- Alternative Search Engines
- Browsers
- Browser Compliance
- Full web page capture
- Close blocked exit web page
- Wayback Machine
- ISU Web Presence
- Installing Perl
- Perl Editing
- HTTP Requests
- Web Scraper
- Website Basics
- Web Tips & Tricks
- Code Tips
- Design
- Web Templates
- MIDI Files
- <details> Tag
- Pseudo Target Menu
- Forms
- Frames
- Image Optimization
- Image Q & A
- Responsive Image Maps
- Linkrot
- Links
- Linking Web Files
- Lycos UK
- Site Search Styling
- Video
- Responsive Video Embedding
- Random
- Serial Listings
- Speed Tips
- Toggle Variables
- Parse URL
- Qualtrics Date Picker
- Webring History
- Webring List
- Webring Statistics
- Webring Technology
- Indie Web Directories
- Latest Updates
- Sitemap
- Webrings
- Contact
Website Basics
So You Want To Make A Website, Uh?
Introduction
This page was originally written in 2004, during the heyday of the great free web hosting companies, Angelfire, Geocities, Lycos and Tripod. A few years later, there were loads of smaller companies offering free web hosting. Some were more onerous to use than others. My websites have been running on a self-hosted web server, "The Server in the Cellar" since slghtly after this page was written. In January 2023, I revisited this page, updated its look and some of the content.
Background
Some people seem to do this backwards. They sign on to a host then ask questions like "What is HTML?" or "What should my site be about?" To my mind, it really does help if you know a few basics before you start looking for a host. But it doesn'''t really matter, if you've got the gumption to want to make a site then good for you.
As the use of the Internet spreads, the people using it are getting dumber. A pretty bold statement, but consider what has happened. At one time browsers were difficult to use, connections were slow and unreliable, websites were hosted by universities and large corporations. As the Internet grew new, it became more accessible, easier to use browsers were introduced, connections are now faster and more reliable, web hosts are ten a penny and the websites themselves are more "people friendly."
Consider this, although the actual number of people finding jobs on the internet is increasing, the actual percentage of people finding jobs via the Internet is falling - Science News. The reason for this is simple. The Internet was built by techies for techies. People who used it to look for employment could be counted on as being literate, knew technology and at least semi-skilled. Now anyone can use the Internet. That's not a bad thing at all, everybody should have access to this wonderful resource. The Internet is probably one of the greatest achievements of the century. The whole of human existence is here, all you have to do is look for it.
What the hell is Ray on about you may ask and what's all that to do with me trying to create a website?
In an effort to simplify the website creation process many hosts introduced online website building tools, not only that many people started creating templates where you simply "filled in the blanks". A search on Google for website template produced over 3.6 million results in May 2004, in November 2005 the same search produced 51 million results, in January 2007 it was 78 million. I checked again in January 2023 and 1.7 billion resultes were returned. My advice is to use these templates and online services carefully. The reason being that once you start using these tools you don't have so much control over your site, editing some of them is a nightmare, some are host specific and some aren't written that well.
A lot of programs such as Microsoft's Publisher and Word are "web enabled". This means that they can save a document as a web page. Again, I wouldn't advise the use of these to produce a web site. The reason being that although these programs are good at what they do, when the documents are saved as web pages they try and reproduce the document exactly as it was designed. Documents produced for the web and for presentation and printing are two separate things. Programs like Publisher and Word produce reams of code that is difficult to understand and edit.
Unfortunately people don't heed this advice and having been a regular helper on several host forums for a number of years, I think there are more people than ever signing up with a host and asking "what do I do next". This page was written to give some idea of the minimum software and knowledge people should have before they sign up with a host.
It's 2023, I have now spent over 20 years writing websites professionaly and I have lost count of the times I have been asked for the original document a page was made from - and they don't mean the HTML, CSS, and code files. Some people have never grasped that a web page is an end product in itself.
Editors
I have found the easiest and most versatile way of writing a website is to use a HTML editor, create the pages on your computer then upload them using a FTP program. FrontPage was superseded by several Microsoft products such as Web Expression and SharePoint Designer 2007 in 2006. These were professional programs and pretty expensive, but there are plenty of good free one available. Do a search on Google for free html editor. Download a couple and see which you like the feel of best.
The Netscape browser used to come with its own HTML editor, Composer. Version 8 did not include composer but the full older versions from Netscape's archive page did. A version of Composer came with the Mozilla Suite.
Don't laugh, but I used FrontPage Express. This was a Microsoft giveaway with some versions of Windows, more commonly Windows 98. Microsoft has stopped support for the program but there were plenty of download sites around. It did not have the same bells and whistles as FrontPage 2003, but it was $200 cheaper - it was free!
A good free full featured HTML editor at the time was NVU. NVU development was split and KompoZer is now the active branch.
Some purists say you should use Notepad or some other plain text editor and manually type all the code. That's fine, but a little like going back to the stone age of computing. Most programmers know their language's well enough to write source code in Notepad, but who'd want to sacrifice the speed, convenience and specialized tools available in a dedicated editor? Most HTML editors produce reasonable code and let you edit it anyway.
If you need help with HTML, CSS, JavaScript or other coding then there are plenty of sites around that have tutorials or other extensive help. Two that I use a lot are W3 Schools and HMTL Goodies.
Some hosts let you edit files online, again I wouldn't recommend that you do this. There are a couple of reasons why you should create and edit the pages on your computer and then upload them to your host...
1) If the preview works on your computer, it will also work on the server.
2) If anything happens to the files on the server, you have got an exact duplicate on your computer to re-upload the files from. This happened at 250free.com when their servers went down for most of April, 2004. When their computers came back online many of their files were missing. Another example, there was a host named 4x.ro, they just disappeared one day in 2003. In both cases, those who did not have their files on their own computer simply lost them.
3) You generally have more control over your design
4) It is generally faster
5) If you make a mistake the whole world is able to view it. At least when editing files on your own computer you can test and view them before publishing.
Another type of editor you need will be for graphics. I cannot remember ever having seen a website without at least a couple of images. Images for use on the web need to be of certain types, gif, jpg or png and these need to be optimized to reduce the file size. Almost any image editor will do, but if you need to download one try Irfanview. My personal favourite free graphics editor is GIMP.
Design
There are many websites around that have a lot to say about website design. Personally, I think your website is exactly that - yours. So long as you think it looks good, then it IS good. But, there are some things that are really going to tick off your visitors. The following is a mixture of bad site and bad coding design that is very common on the Internet, but has no business being there. For some design do's and don'ts take a look at my page, Ray's Distraction. The WebTek (Intnerset Archive) site was one of my favourites of bad design.
One approach is to see how other people people have approached design. Most browsers will let you look at a site's source code and you can find some interesting ideas by doing this. Don't copy the site's design wholesale though.
Technology
You should also take a little time and actually learn HTML, css and perhaps JavaScript. There are literally millions of tutorials on the Internet, some that I find useful were Webmonkey, W3Schools and HTMLGoodies. The most accurate, up-to-date information on HTML can be found at the W3C site - but be warned, this site contains a lot of techno-babble and will never win an award from the people of the Plain English Campaign.
Say you want to have a forum on your site. There are a couple of ways of doing this. Some hosts offer their own prebuilt ones. You can use a third party to provide one for you - such as Bravenet, or ProBoards. Another way is to host the files on your own site. This may have to wait until until you've chosen a host or you can choose your forum and then choose your host. This is because server side scripting is specific. Some hosts let you use PHP, Perl, ASP or some other technologies, rarely will they let you use any you like. For example, premade PHP based forums can be found at PHPBB and Invision, you could even program one yourself, but, your host will have to support PHP to use them.
Compatibility
One thing that is often overlooked when making a website and that is the question of compatibility. Not everyone uses Windows and Internet Explorer, so it is important that the site is tested on a variety of platforms and with a variety of browsers. Internet Explorer tries hard to accept code that is not to W3C standards and will run code developed especially for it. The main alternatives to Internet Explorer, in 2004, were Firefox, Netscape, and Opera. You may also want to download a text only browser like Lynx. Another useful utility was MSNs WebTV viewer. Here is a list of other browsers you may be interested in downloading and trying: Amaya, Google Chrome, Firefox, Flock, Maxthon, Opera, and Safari (Safari stopped having a Windows version in 2012).
Organization
Most websites, for one reason or another, do not get much beyond a couple of pages. In this case it does not matter if all the files are in a single folder. Once your site grows though, you are going to have to organize your files. My site, for example, now contains thousands of files, hundreds of HTML pages and scores of scripts. When I first started the site all the files were in a single folder, as the site grew, this became very unwieldy and I split it into several folders. There are couple of ways to do this. You can split the files by type and have folders name images, scripts, html and so. The way I used was to split the files by subject. So all the files concerned with Bristol go in one folder, the QBasic stuff goes into another and so on. You could have a folder named "common" for files that are used site wide.
The important thing to remember is that the folder structure on your computer must match the structure on the host server. There are a couple of reasons for this ...
1) If the preview works on your computer, it should also work on the server.
2) If anything happens to the files on the server, you have got an exact duplicate on your computer to re-upload the files from. This happened at 250free.com when their servers went down for most of April, 2004. When their computers came back online many of their files were missing. Another example, there was a host named 4x.ro, they just disappeared one day in 2003. In both cases, those who didn't have their files on their own computer simply lost them.



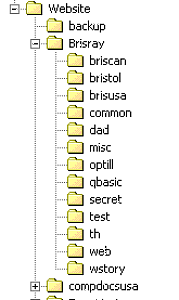
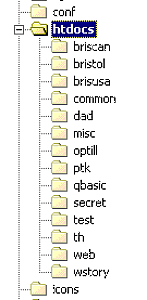
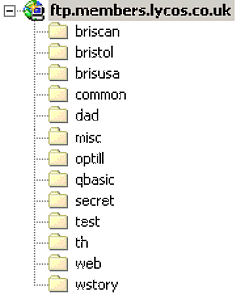
Folders on my computer, on my server and on Lycos UK's server.
The image on the left are the folders on my computer. I also run my own server and the folders there are in the middle image. Lycos UK is one of the hosts I use and the folders I keep on their servers are on the right. I show all three to demonstrate that the main folder name does not matter. On my computer it is Brisray, on the server it is htdocs and on Lycos it was members.lycos.co.uk, but the sub folders are all the same.
File & Folder Names
Find a naming convention for your files and folders and stick to it. To save any problems to any of my visitors, no matter what operating system or browser they are using I stick to the a eight character, lowercase naming convention using just the characters a-z and 0-9. Here is why:
You should not use the following characters in file and folder names / \ ! @ # $ } { % ^ & * ( ) + | . , : ?
If you want long names then use a hyphen - character, or at least an underscore _ character, do not use spaces. The problem with underscores is that if they are part of link then they are obscured by the underlining and people may think they are spaces. When this page was first written the use of underscores in file names was fairly standard but I never did like them. I much preferred using hyphens. I thought they looked better and were better in use, underscores are non-breakable characters which means they not wrap propperly. It also turned out that search engines also much prefer hyphens to underscores.
Spaces introduce their own problems and should not be used. Most browsers do not care whether there are spaces in the file names or not. The problems start because the spaces are replaced by %20. Suppose you have a file named "my file.htm". MSIE will display the file if the calling code was my file.htm or my%20file.htm. This is because it is very tolerant of bad HTML coding. Firefox, Netscape and Opera will display the file if it was called from my file.htm. They will not from my%20file.htm.
Scripting, both client and server side, throws a fit because of spaces. This is because of the normal programming rules where spaces are treated as delimiters. Because of JavaScript syntax it's sometimes very difficult to get enough ' or " into a statement to ensure that the spaces are treated properly.
A further problem with spaces is that not all spaces are equal. Although they look the same, file names with spaces produced on a Mac, Linux and PC are all different, and will produce different results in different browsers. Spaces cause problems - do not use them. The is also a difference beween a character and a plain space. The nbsp means non-breaking space and they do not wrap.
Although "legal", I thinks it is best not to use uppercase characters in file names. The reason for this is that a lot of people forget that web servers are usually case sensitive. This is because they run Linux. On Windows PCs it does not matter, myfile.gif is the same as Myfile.GIF. On web servers they aren't. If the file is called Myfile.gif, then it has to be called from Myfile.gif, not myfile.gif, myfile.GIF or any other combination. For this reason, it is usually best to stick to all lowercase file names.
Do not use Windows long file names. The reason is simple, some operating systems cannot use them. A Mac HFS volume is limited to 31 characters, a Mac HFS+ volume has a 255 character limit.
Do not use accented characters for file names. However the text the to the link may contain accented characters. For example <a href="meteo.htm">M?? (Weather)</a>
Find a naming convention for your files and stick to it. To save any problems to any of my visitors, no matter what operating system or browser they are using I try to stick to the a eight character, lowercase naming convention using just the characters a-z and 0-9.
Conventions, Defaults and How Web Servers Work
Most web servers look for a default file to display when only the domain or folder name is entered for example https://brisray.com or https://brisray.com/bbristol or http://members.lycos.co.uk/brisray. This default file is usually index.html, some hosts look for other names such as home.html but most look for index.html - your host should tell you what the default is. You can more or less use what you want for the other pages and use the htm or html file extensions, but the first page must be named how you host wants.
Some hosts provide you with a default index.html (or whatever). This usually contains something like "This site belongs to ..." or "This site is under construction." simply overwrite this file with your own.

Lycos UK's default index.html

250Free's default index.html
Web server software may have multiple default home page files with an order of precedence. For Lycos/Tripod UK there at least 15, these are, in decreasing order of precedence index.php, index.php3, index.htm, index.shtml, index.html, index.shtm, index.phtml, default.shtml, default.html, default.shtm, default.htm, home.shtml, home.html, home.htm and index.wml. 250Free has just two, index.html and index.htm. Unless PHP is being used on Lycos, in which case index.php should be used, then both hosts recommend you use index.html.
Apache web server, by default, if a folder, such as http://brisray.com/test/ is specified but that folder does not contain the default file then it will, unless turned off in the configuration files, automatically give a directory listing, the look of this may vary between servers.



Directory listings from 250Free, my own server and Lycos UK
If a file is requested, but does not exist, such as http://brisray.com/test/no.htm then an 404 error page is seen.

Standard Error 404 page
Some hosts such as Lycos UK allowed you to create your own 404 error pages, others such as 250Free, did not.
If your host allows it, many web server defaults can be altered by using an .htaccess file. These files can also be used to do other things such as stopping hot-linking and password protecting your website. Lycos UK allowed you to use .htaccess files, 250Free did not. However, some hosts, such 250Free, offered other tools to allow you to hotlink or not and to password protect your site.
Free Web Hosts
This is a small list of free web hosts that I have tried. My requirements were pretty simple, at least 50Mb of space, unobtrusive advertising and they must have FTP. That's it, I ddid not require server side scripting or anything like that. I know the usual arguments against free hosts, "you get what you pay for", "if you don't want to spend money on your site then it can't be any good" and so on. But my site was made for my own interest, if other people like it - and it seems they do - then so much the better. I know that hosting sites costs money but there is no need for a free host to plaster your site with huge amounts of advertising or to provide a rubbish service. Some free hosts do restrict the number, size and type of files that can be uploaded, but the following were fairly generous.
250Free (Internet Archive) - This host had an odd arrangement in that you could not download your own files using FTP, apart from that it was a good host. The host providesd a very helpful user supported help forum. My site there was at http://brisray.250free.com/ (Internet Archive)
FateBack (Internet Archive) - My site there was at brisray.fateback.com (Internet Archive)
Lycos / Tripod UK (Internet Archive) - I liked this host. They did have their problems for some users but in general I found them to be very good. One big problem with this host was that the added an iframe to your pages to display the adverts. The iframe gave all the problems that made me not use them on any of my pages. The host provided a very helpful user supported help forum. My site there was at members.lycos.co.uk/brisray (Internet Archive)
Not Recommended - These are my own views, these hosts may be perfectly acceptable for what you wanted from a host. The services offered by these hosts may have changed since I wrote these notes - if they are still in existence!
0Catch - In 2004, This host had file size and type limitations to what you can upload but will allow minor infringements. It also has daily and monthly bandwidth limits, but as this was not my most visited host I never had a problem with this. One reason why my site on this host did not get many visitors was that Google, one of the most popular search engines, did not or could not index the sites hosted by 0catch. The host provides a very helpful user supported help forum. Unfortunately constant server timeouts when trying to use FTP meant that my site had a lot of 0 length files written and other files were not uploaded at all, which effectively wrecked my site.
4x.ro - This host just disappeared one day, no notice or anything.
Anzwers (Internet Archive) - Did not provide FTP services for free hosting.
BravePages - This is provided by BraveNet. In 2004, the sites were actually hosted by 0Catch. BraveNet then hosted its own sites as BraveHost (Internet Archive) which I could not recommend as it did not allow FTP access.
Free.HostDepartment (Internet Archive) - At first glance this looked like a great host. I couldn't recommend though as the FTP support wass diabolical. Files are missed and there are constant server time-outs.
FreeWebSpace - Despite saying it supported FTP, the free hosting solution did not. For this reason I couldn't recommend this host.
FreeWebs - Back in 2004, this host did not provide FTP services for free hosting.
150m (Internet Archive), ExactPages (Internet Archive), O-F (Internet Archive), and Owns1 (Internet Archive) were 0Catch affiliates, so offered the same services.
There are a lot of web host finders around that seem to have a very odd definition of free. Some however are very good, one of the best of these was Free WebSpace. You may have decided you want to use a certain technology such as CGI or PHP on your site. In this case, Free WebSpace is very useful as it allows you to search for hosts that offer this technology.
Publishing (Uploading) Your Files :-
You are now ready to upload your files from your computer to the server. Depending on what your host allows, there are quite a few ways to do this. Some hosts do not allow you to use all the methods below:
1) Some hosts offer their own uploaders. They should have a FAQ or a help page to tell you how to access it. Both Lycos UK (Internet Archive) and 250Free (Internet Archive) offered a variety of site building and editing tools.
2) By using your browser and file explorer you can drag files to upload them. In 2021, Chrome (January 2021), Edge, and Firefox (July 2021) disabled the FTP engine in the browsers.
2a) Open a browser window. In the address bar simply put the FTP address. If a user login dialog does not pop up then click on "File" and choose "Login As..." from the menu. Enter your username and password.
2b) In the address bar put ftp://your_username:your_password@ftpaddress. This time, you do not have to go through the additional steps in 2a)
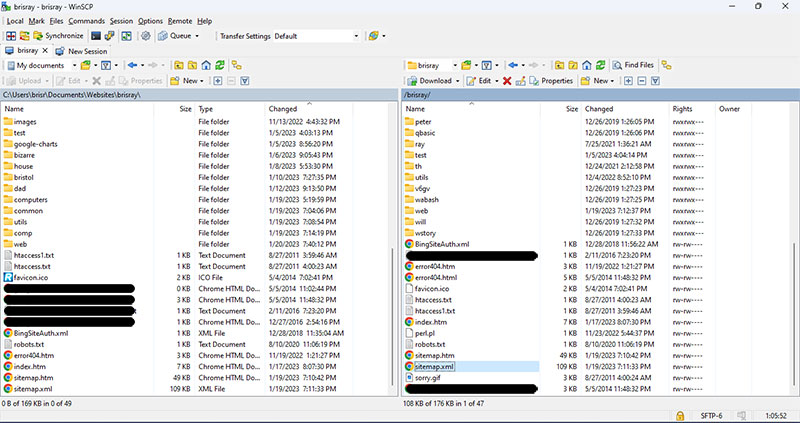
3) Download a FTP (File Transfer Protocol) client program. I have used WinSCP for years but there plenty of other FTP clients around.

WinSCP FTP client. The pane on the left are the files on my computer, the one on the right is the remote server
The obscured files are authentication files and tokens for search engines, servers etc.
4) Use an online uploader such as those at Net2FTP or WebFTP (Interet Archive) or Web2FTP
5) Some HTML editors such as DreamWeaver and the old FrontPage contain their own FTP clients you can upload files with.
6) Some operating systems come with a command line FTP program. Windows always did and it is still there in Windows 11. To use it open a command prompt and type FTP. To get help on the commands type help.

Windows command line FTP
Here it is connected to the test FTP server at DLP Test.
If you want to edit a page, do it on your computer then re-upload the file and overwrite the old one.
There is not a standard form of FTP address and so many hosts required different formats such as ftp.250free.com/, user_name.fateback.com/ or ftp.members.lycos.co.uk/
Backup & Recovery
Backups are ultimately the users responsibility. Most free hosts will not backup individual sites. It is usually not enough to keep a copy of your files on your computer and one the host server. I suggest that you periodically write your files to your own backup so that in the event of a major glitch you can easily get your site back up and running.
If you lose the files from your computer but your files are still on the server then you can:
1) Use FTP to get your files straight from the server. Some hosts like 250Free did not allow FTP downloads.
2) If your site is small then go to each page and in your browser download and save each page. Most browsers allow you to do this and will also try and save image and other files for you. For most you need to go to the File > Save As... menu.
3) If your site is larger then you may need a piece of software called an offline browser suxch as HTTrack. These will attempt to get all your files from the server.
If you do lose your files from the server and your computer then you may be lucky and regain your files. There are a couple of ways to do this:
1) Google There are two methods to attempt to get your pages back using Google's search engine cache.
1a) In the address or search bar type:
cache:[URL-of-site]
Doing this brings up the pages that were crawled by the Google search bot.

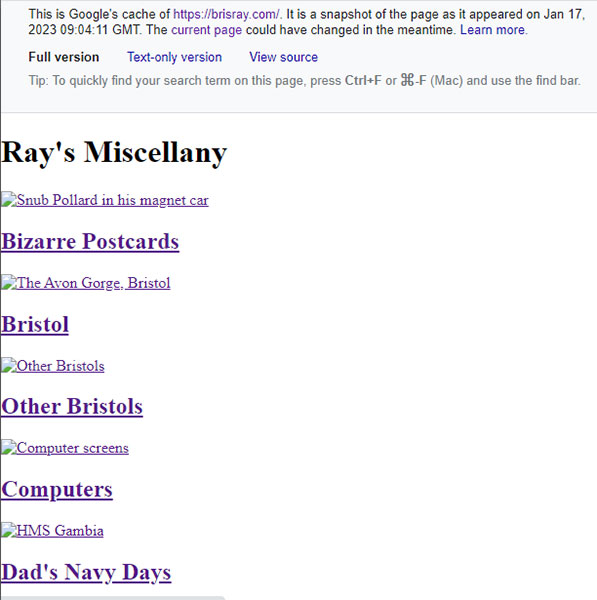
Google's cache of brisray.com by using cache:brisray.com
The text says Google last indexed the site 3 days before I asked for the cached pages.
1b) In the address or search bar type:
site:[URL-of-site]

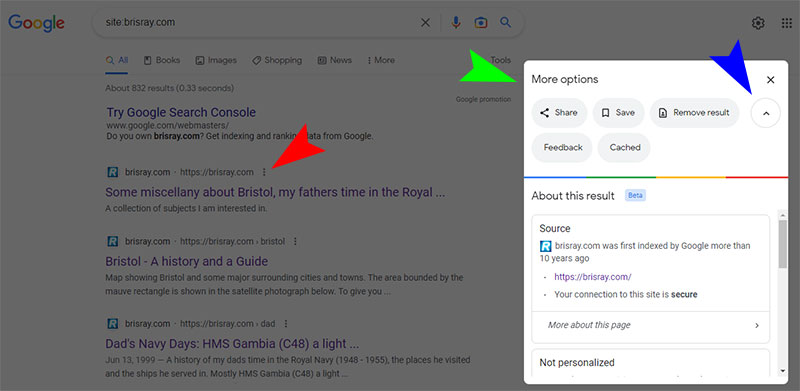
Google's cache of brisray.com by using site:brisray.com
When the results are returned, click on the three vertical menu dots (red arrow) which brings up a panel (green arrow), if you cannot see the "Cached" menu item in the panel click on the up/down arrow (blue arrow).
2) Web Archive - this is a site that contains copies of many sites often going back several years. For example it has copies of members.lycos.co.uk/brisray going back to June 2002, brisray.com and brisray.fateback.com going back to August 2003, and brisray.250free.com going back to March 2004. It even has an archive of my old domain, brisray.co.uk going back to October 2000!