- Site Home
- Web Stuff Home
- Accessing server on LAN
- Controlling Apache
- Securing Apache
- Apache Server Status
- Updating Apache
- Cable Modems
- Domain Transfers
- Google Search Console
- Redirection
- Referer Spam
- Router Settings
- SAX1V1S WiFi 6 Router
- Enabling SSL
- Renewing SSL
- Utilities
- Webmaster Spam
- Web Log Files
- Splitting Logs
- Analyzers List
- Analog
- AWStats
- Log Parser
- Statistics comparison
- W3Perl
- Webalizer
- Linux Web Server
- 2003 Windows Web Server
- Windows Web Server 2020
- Alternative Search Engines
- Browsers
- Browser Compliance
- Full web page capture
- Close blocked exit web page
- Wayback Machine
- ISU Web Presence
- Installing Perl
- Perl Editing
- HTTP Requests
- Web Scraper
- Website Basics
- Web Tips & Tricks
- Code Tips
- Design
- Web Templates
- MIDI Files
- <details> Tag
- Pseudo Target Menu
- Forms
- Frames
- Image Optimization
- Image Q & A
- Responsive Image Maps
- Linkrot
- Links
- Linking Web Files
- Lycos UK
- Site Search Styling
- Video
- Responsive Video Embedding
- Random
- Serial Listings
- Speed Tips
- Toggle Variables
- Parse URL
- Qualtrics Date Picker
- Webring History
- Webring List
- Webring Statistics
- Webring Technology
- Indie Web Directories
- Latest Updates
- Sitemap
- Webrings
- Contact
Browser Compliance
Introduction
This page was originally written in 2005. The horrible Internet Explorer 6 was still around and Netscape Browser was still a thing. In 2022, I thought I'd revisit the subject.
Many computer forums are full of people saying you should dump your present browser and use the one that they're using; it's faster, got more bells and whistles or whatever. My own advice would be to try a few and use whatever one you're most comfortable with. Web designers should test their sites on the most used browsers and at least make sure the site is usable in them. The problem is that browsers are supposed to render web sites exactly the same, unfortunately they don't and such testing is necessary.
In June 2005, the subject of compatibility and standards compliance for browsers came up in two separate forums that I use; the Dev Shed CSS forum which disappeared completely in 2019 and the Fedora Links forums. As I used Linux, Mac and Windows computers with several browsers installed on each of them I decided to see how compliant they were.
The Acid Tests
The Acid Tests were developed by the Web Standards Project which stopped their work in 2013. Ian Hickson, who wrote Acid 3, maintains a website of the Acid Tests.
Acid 1 was created in October 1998 and by 2008 all major browsers could pass the test.

Acid Test 1
Acid 2 was released in April 2005 and it was because ofthat this page was written. At the time I was running Fedora Linux, Mac OSX, and Windows XP machines and ran the test on everything I could.
When rendered properly the test would produce "Hello World" with a smiley face under it. The blck nose would turn blue when the cursor was hovering over the yellow part of the face.

Acid Test 2
In June 2005, no browser I had on any platform was capable of rendering Acid 2 properly. The browsers I had were:
Linux - Fedora Core 5 using Gnome - Epiphany 1.7.1,
Firefox 1.0.4 and
Konqueror 3.4.1
Mac OSX - Internet Explorer 5.2 ,
Netscape Navigator 7.2 and
Safari 1.0.3
Windows XP - Internet Explorer 6.0.29,
Opera 7.54,
Firefox 1,
Netscape Navigator 7.2,
WebTV Viewer
Acid 2 test results from June 2005
Things change, and in May 2022, I'm just running Windows 11 with Chrome 102.0.5005.63, Edge 101.0.1210.53, Firefox 100.0.2, and Opera 86.0.4363.59. Acid 2 displays properly on all of them.
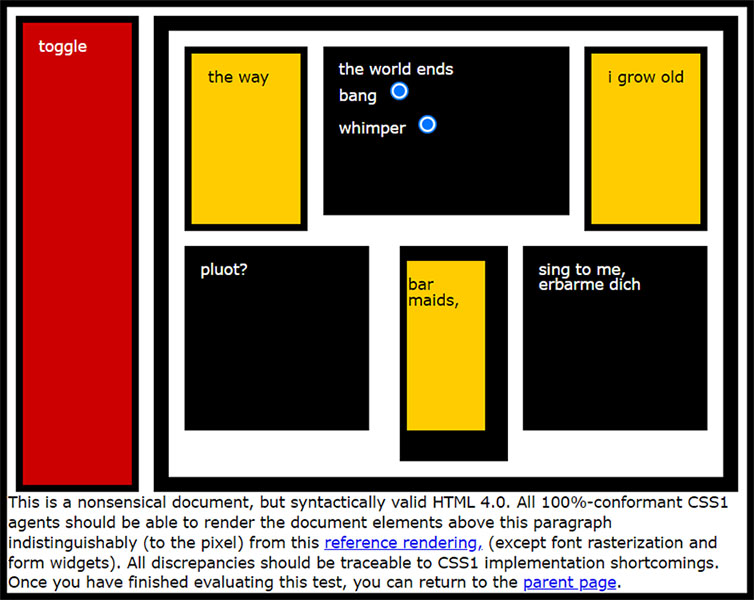
Acid 3 was realeased in March 2008. When properly rendered it shoud look like this:

Acid Test 3
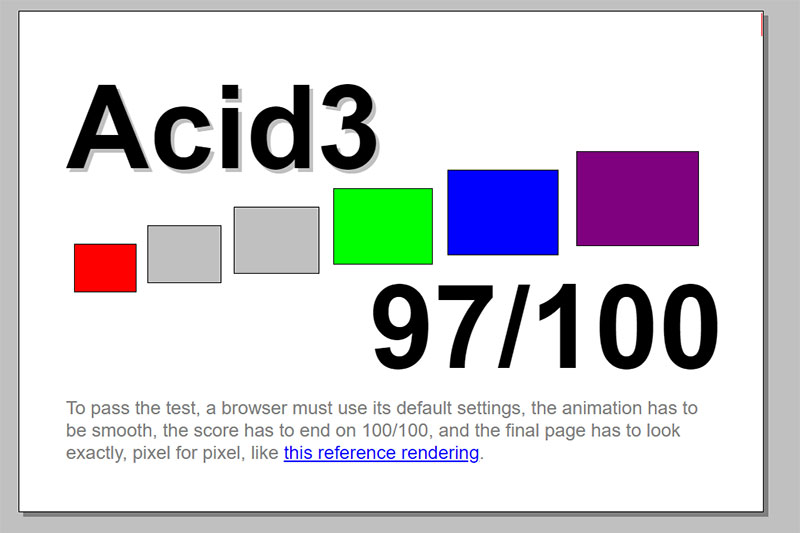
In May 2022, I'm just running Windows 11 with Chrome 102.0.5005.63, Edge 101.0.1210.53, Firefox 100.0.2, and Opera 86.0.4363.59. Acid 3 displays the same on all of them with a score of 97/100.

Acid Test 3 results in Chrome, Edge, Firefox and Opera on Windows 11 in May 2022
Gary Turner 3 Column Test
Also in 2005, Gary Turner in the Dev Shed CSS Forum wrote about a CSS 2 3-column layout (Web Archive) he had devised and wanted people to test it in a variety of browsers. As I had a variety of them, I had a look at it.

Gary Turner's CSS 2 3-column layout
This rendered properly in Linux Epiphany 1.7.1, Linux FireFox 1.0.4, Windows FireFox 1, and Windows Netscape 7.2
How other browsers coped with Gary Turner's CSS 2 3-column layout, June 2005
In May 2022, I'm just running Windows 11 with Chrome 102.0.5005.63, Edge 101.0.1210.53, Firefox 100.0.2, and Opera 86.0.4363.59, and Gary Turner's page displays properly on all of them.
Conclusions
In 2005, none of the browsers tested could render the Acid 2 Test page properly. The Web Standards Project did say in 2005 that there was a pre-production version of Safari that is as close as they can get. Konqueror is trying to get hold of Safari's engine and Opera are developing their own. However, the test is pretty strict and I can't see too many designers using the code that they've used.
Some may argue that some browsers are less wrong than others, but standards don't work like that. When companies start advertising as being "nearly ISO9005 compliant" Ill be able to sell the 30 year old electrical cable that may be nearly to current IEEE standards that is currently awaiting disposal in my shed. Ill even remove the scorched bits from previous overloads and the cracked insulation!
So what are web designers supposed to do? Validating the code is always a good idea but the site should still be tested in various browsers to check its readability and usability.
To end with a nice thought. It took well over a decade to do it, and there are still issues, but most modern browsers will render most pages properly.