- Site Home
- Web Stuff Home
- Accessing server on LAN
- Controlling Apache
- Securing Apache
- Apache Server Status
- Updating Apache
- Cable Modems
- Domain Transfers
- Google Search Console
- Redirection
- Referer Spam
- Router Settings
- SAX1V1S WiFi 6 Router
- Enabling SSL
- Renewing SSL
- Utilities
- Webmaster Spam
- Web Log Files
- Splitting Logs
- Analyzers List
- Analog
- AWStats
- Log Parser
- Statistics comparison
- W3Perl
- Webalizer
- Linux Web Server
- 2003 Windows Web Server
- Windows Web Server 2020
- Alternative Search Engines
- Browsers
- Browser Compliance
- Full web page capture
- Close blocked exit web page
- Wayback Machine
- ISU Web Presence
- Installing Perl
- Perl Editing
- HTTP Requests
- Web Scraper
- Website Basics
- Web Tips & Tricks
- Code Tips
- Design
- Web Templates
- MIDI Files
- <details> Tag
- Pseudo Target Menu
- Forms
- Frames
- Image Optimization
- Image Q & A
- Responsive Image Maps
- Linkrot
- Links
- Linking Web Files
- Lycos UK
- Site Search Styling
- Video
- Responsive Video Embedding
- Random
- Serial Listings
- Speed Tips
- Toggle Variables
- Parse URL
- Qualtrics Date Picker
- Webring History
- Webring List
- Webring Statistics
- Webring Technology
- Indie Web Directories
- Latest Updates
- Sitemap
- Webrings
- Contact
Web Page Templates
Introduction
A lot of people find the actual process of designing a website tedious or hard to do and this is where web templates come in. These templates are pre-made all you have to do is add your own images and text and maybe edit the menu links to point to the other pages. A simple Google search for web templates bought up some 144 million sites in July 2010, in January 2023 that had increased to over 1 billion (a thousand million) that offer web templates. Most seem of pretty good and offer various options depending on what you need to do - for example PHP or ASP capable hosting. Hopefully these sites also offer advice on how to use their particular templates and this is just a general guide.
Choosing A Template
When looking for a template it's a good idea to know what sort of hosting and technology you will want to use. For example, will you need some sort of ASP or PHP coding on the page?
Your own knowledge of HTML and CSS should also influence your decision on your choice of template. Choosing an overly complicated template could lead to problems later if you decide to change the way the menus work or change the default images.
Templates do not absolve you from knowing at least the basics of HTML and CSS. Templates are the basis of a working website you are still going to have to add your own content and that will usually mean at least a working knowledge of HTML and CSS. Templates only save you the work of designing a website not the job of writing and maintaining them.
Your Own Web Templates
I happen to design my own sites so don't use the downloadable templates but that doesn't mean I don't use my own. A template is simply an empty webpage, or one with relaceable content. So almost any page, once the content has been removed from it, can be called a template.
Using a Web Template
Once you've found your template, you can download it. All the files are usually in a ZIP file that needs to be unpacked before you can use them.

Example of unpacked web template files
Once you've unpacked the files you can now start adding your own content to it. Here's a tip - do not edit the original files, instead make a copy of them and work on the those. If you mess something up you can always recopy the original files and start again. You can use whatever editor you like to edit the templates. I like the WYSIWYG (What You See s What You Get) editors that also allow you to alter the HTML directly such as Kompozer, NVU or one of the others around.
Once you've got the template open in the editor you need to edit the content. The site you got the template from should provide information on which parts of the template is for your content and which parts should be left alone. This information may also be in a text file you downloaded with the template or in the template itself.
When editing the template remember that you will also need to alter the template header - that part of the webpage that includes the page title and metatags. Not doing this explains why Google could find over a billion sites with the text "new page 1" instead of a proper page title in July 2010 and over 20 billion in January 2023.

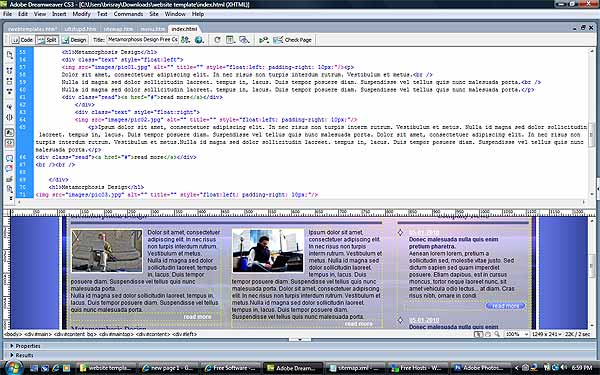
Editing a web template. This is Dreamweaver in "Code and Design" view
Another thing to watch for is not to link assets, pages links, images etc. to files on your own computer. For example do noy use links such as C:\Users\Documents\Websites\brisray\image.jpg on your pages. If the links remain like this they will not be accessible to the page once it is published. The links should be absolute to the website root or relative to the web page you are writing. Some HTML editors are clever enough to spot mistakes like this and change them to the correct absolute or relative paths.
Uploading the Finished Pages
Once you got the finished page(s) you can now upload them to your host. Your host should provide the FTP settings you need or the URL of their online uploader if they have one. Filezilla is a good FTP client but I prefer WinSCP for most of my file transfer work. Your editor may even provide it's own FTP client. when uploading the files, you should preserve the directory structure so that the links to the images, CSS files etc. on the webpage work on the server.

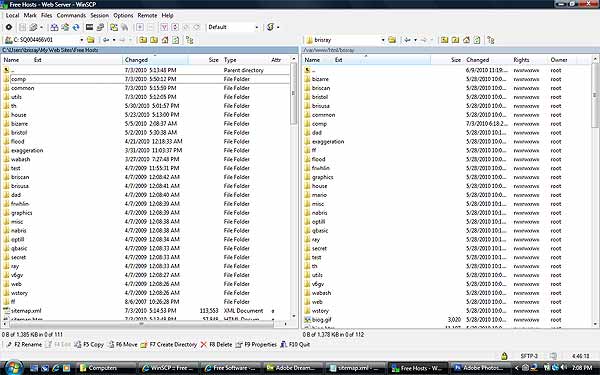
WinSCP
Most FTP clients work the same way showing the directories and files on the local (your) computer and on the remote (web host) computer. you simply drag and drop files from one pane to the other to upload or download files.