Introduction
As in the original, this page is to show the effects of different types of compression and how they affect the file sizes, that are possible.
Things have changed since this page was first written in November 2003 (Internet Archive). At the time, the main image formats used on web pages were GIF, JPG, and PNG. Other formats were being talked about for use on the web, including Microsoft's Windows metafile format files such as WMF and EMF which can contain both vector and bitmap images, the XBM format, and AOL's ART format. None of those came to anything, but other formats came to the forefront such as the SVG vector format and in 2016, Google's WEBP format began to gain popularity.
For use on the desktop, the now largely forgotten PCX format was very popular.
Animation & Transparency
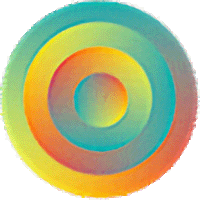
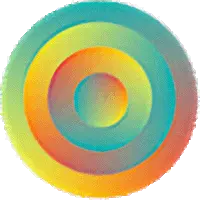
Like the older GIF format, both PNG and WEBP support both animation and transparency. I use Photoshop for nearly all my image processing. Ungortunately, it is not yet capable of producing animated PNG or WEBP files. The ones here were created using the online Exgif converter, but there are others around.



Animated GIF (258Kb), PNG (221Kb), and WEBP (60Kb) with transparency
Cropping
There are all sorts of reasons a page is slow to load, one of the most common is that the images have not been optimized. We have all been to sites where there are huge, pointless images that take forever to download. Take a look at the image you want to use and ask yourself a few questions. First of all, is it relevant, do you actually really need that graphic? The next thing to ask is how much of that graphic is relevant? If you decide that you do not need all of an image to make your point then you can crop the unwanted part away.

This photograph is of a mural in Marshall, Illinois
but most of the photo is of the wall, not the mural
The size of the original image is 5,594Kb

By cropping the image it looks much better, if I want to concentrate on individual parts of the mural then that can be done as well...
The size of the unoptimized image is 1,838kb (32% of the original)

The size of the unoptimized image is 341Kb (6% of the original)
Of couse cropping the original image does not affect the size it is online after it has been optimized for the web, but it is a good idea to think of these things.
Original Image
The original image I used for these tests was taken at the Bristol Balloon Fiesta on August 10, 1997. I am not a photographer and the photgraph was taken with a normal instamatic type film camera. The photgraph was scanned at 600dpi and sved as a TIF file. The image was then cropped and saved at 72dpi, 800 x 533 pixel images.

Bristol Balloon Fiesta, August 10, 1997
Original TIF image size 1.25Mb; this JPG, 450Kb; WebP was 602Kb and PNG was 661Kb.
Number of Colours
The number of colours of JPG and WEBP images cannot be easily reduced whereas they can for GIF and PNG images.
There is a variant of the PNG format called PNG8. A normal PNG, sometimes called PNG24, supports millions of colors while like GIFs, PNG8 only supports up to 256 colors. As PNG8 files also support transparency, they can usually be used as a substitute for GIFs.
The following table shows the image size of the same starting image for various numbers of colours saved. Clicking on a link in the table below will open that image in a new tab.
| Image Format | 256 Colours | 128 Colours | 64 Colours | 32 Colours | 16 Colours | 8 Colours | 4 Colours |
|---|---|---|---|---|---|---|---|
| GIF | 220 Kb | 178 Kb | 138 Kb | 102 Kb | 70 Kb | 53 Kb | 35 Kb |
| PNG | 257 Kb | 260 Kb | 205 Kb | 154 Kb | 100 Kb | 74 Kb | 52 Kb |
| PNG8 | 186 Kb | 156 Kb | 125 Kb | 92 Kb | 67 Kb | 54 Kb | 33 Kb |
Surprisingly, for this particular image apart from some colour shifts, it doesn't look particularly bad if the number of colours is decreased to just 64.
A fairer test would be to use images that more closely resemble that the GIF and PNG8 formats are usually used for such as the ones below.

Barman and Tantrum images
| Image Format | 256 Colours | 128 Colours | 64 Colours | 32 Colours | 16 Colours | 8 Colours | 4 Colours |
|---|---|---|---|---|---|---|---|
| Barman GIF | 22 Kb | 18 Kb | 15 Kb | 13 Kb | 10 Kb | 10 Kb | 7 Kb |
| Barman PNG8 | 20 Kb | 16 Kb | 13 Kb | 11 Kb | 10 Kb | 8 Kb | 6 Kb |
| Tantrum GIF | 65 Kb | 54 Kb | 41 Kb | 33 Kb | 26 Kb | 19 Kb | 15 Kb |
| Tantrum PNG8 | 57 Kb | 48 Kb | 37 Kb | 31 Kb | 24 Kb | 18 Kb | 15 Kb |
Compression
Programs such as Photoshop allow the amount of compression of JPG and WEBP images to be adjusted.
The following table shows the image size of the same starting image for various levels of compression with 100% being the original image. Clicking on a link in the table below will open that image in a new tab.
| Image Format | 100% | 90% | 80% | 70% | 60% | 50% | 40% | 30% | 20% | 10% |
|---|---|---|---|---|---|---|---|---|---|---|
| JPG | 450 Kb | 267 Kb | 171 Kb | 117 Kb | 87 Kb | 62 Kb | 47 Kb | 38 Kb | 32 Kb | 23 Kb |
| WEBP | 602 Kb | 87 Kb | 50 Kb | 39 Kb | 34 Kb | 30 Kb | 27 Kb | 24 Kb | 21 Kb | 18 Kb |
It is sometimes surprising how much an image can be compressed before it becomes noticeable. This example image can have 50% compression applied before the effect on the image becomes very noticeable.
New Formats
When I orginally wrote this page, GIF, JPG, and PNG image formats were most recommended for use on web pages. Then along came the SVG (2011) and WEBP (2016) formats. In 2024, a new web format, AVIF, which gives better compression than its predecessors and supports both animation and transparency, seems to be gaining popularity. JPEG XL is even newer and although not widely supported in browsers yet offers some advantages over AVIF.
Sources & Resources
Choose the correct level of compression (Web Dev)
GIF vs PNG vs JPEG vs WEBP - Our Guide to Image Formats (SVGator)
Image File Formats (Wikipedia)
Image file type and format guide - MDN Web Docs
What is difference between png8 and png24 (Stack Overflow)
What is the difference between PNG and PNG8? (Graphic Design)