- Site Home
- Web Stuff Home
- Accessing server on LAN
- Controlling Apache
- Securing Apache
- Apache Server Status
- Updating Apache
- Cable Modems
- Domain Transfers
- Google Search Console
- Redirection
- Referer Spam
- Router Settings
- SAX1V1S WiFi 6 Router
- Enabling SSL
- Renewing SSL
- Utilities
- Webmaster Spam
- Web Log Files
- Splitting Logs
- Analyzers List
- Analog
- AWStats
- Log Parser
- Statistics comparison
- W3Perl
- Webalizer
- Linux Web Server
- 2003 Windows Web Server
- Windows Web Server 2020
- Alternative Search Engines
- Browsers
- Browser Compliance
- Full web page capture
- Close blocked exit web page
- Wayback Machine
- ISU Web Presence
- Installing Perl
- Perl Editing
- HTTP Requests
- Web Scraper
- Website Basics
- Web Tips & Tricks
- Code Tips
- Design
- Web Templates
- MIDI Files
- <details> Tag
- Pseudo Target Menu
- Forms
- Frames
- Image Optimization
- Image Q & A
- Responsive Image Maps
- Linkrot
- Links
- Linking Web Files
- Lycos UK
- Site Search Styling
- Video
- Responsive Video Embedding
- Random
- Serial Listings
- Speed Tips
- Toggle Variables
- Parse URL
- Qualtrics Date Picker
- Webring History
- Webring List
- Webring Statistics
- Webring Technology
- Indie Web Directories
- Latest Updates
- Sitemap
- Webrings
- Contact
Qualtrics Date Pickers
Introduction
Despite some of the language that Qualtrics XM uses about "Experience Management" it is at heart a survey and form tool - and a very good one. It is also more than that, the Qualtrics API allows the querying of collected information to automate processes.
I recently made a form in it and one thing I wanted to ask was for the user to supply a date. I could have simply given them a text box and ask them to supply the date in a certain format (MM-DD-YYYY or whatever and then written a validator for it, but I wanted something a little more visual and less error prone. Luckily, Qualtrics XM has very good and searchable community support.
Using a date picker in Qualtrics has almost 100 threads in the community support forum and this page was created to bring the information together in one place and to write what I learned while adding a date picker to my own form.
Qualtrics has three date pickers built into it, one of which is based on the Yahoo Calendar Control and there several others, including the Yahoo one, that can be inserted into a survey using JavaScript.
Inbuilt Date Pickers
The method for including the inbuilt date pickers is almost the same.
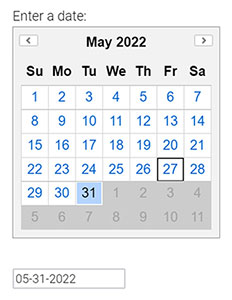
Qualtrics Single Line Date Picker – Calendar View

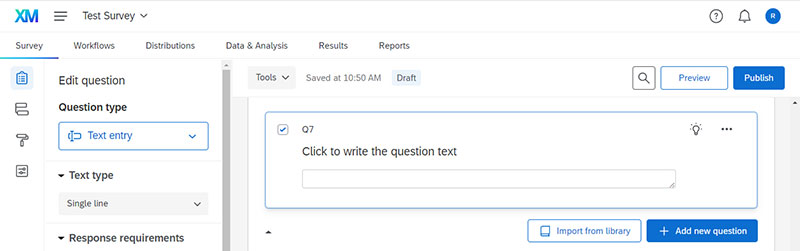
Qualtrics single line date picker
1) Click on the "Import from library" button at the bottom of the question area

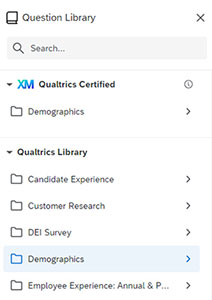
2) Scroll down in the dialog box to "Demographics" in the Qualtrics Library (not the one in Qualtrics Certified area) and click on it.

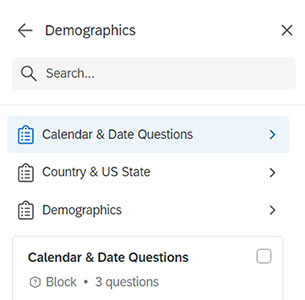
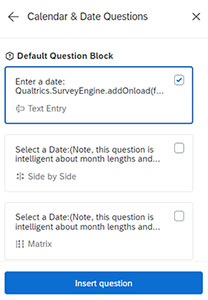
3) Click on "Calendar & Date Questions"

4) Select "Enter a date: Text Entry"

5) Click on "Insert question"
When it is made, the editor will not show the new calendar, but it will be there in the preview and in the published survey.

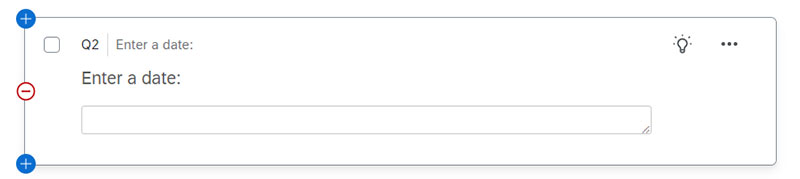
The new "calendar" in the editor

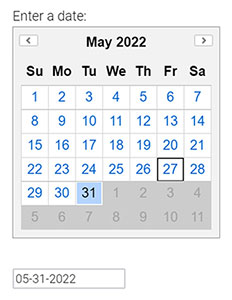
The calendar in the preview and the published survey
Some people do not like the fact that the calendar is always on display; it is not hidden when the user moves to another question.
This calendar is part of the Yahoo User Interface Controls (YUI) which can be used and configured yourself. Development of YUI was halted in 2014 but it is still very usable. Documentation can be found on the Indian Institute of Technology and Clarence Leung (clarle) GitHub sites.
Qualtrics Dropdown Date Pickers – Side by Side and Matrix
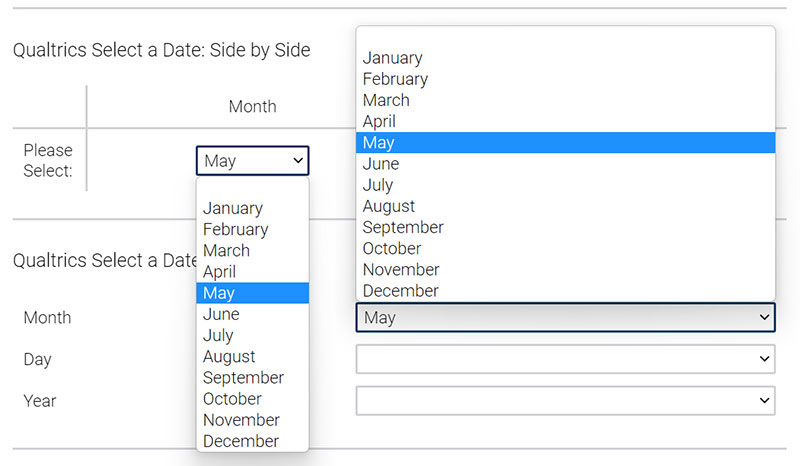
The two other choices in step 4 above are for Side by Side or Matrix type dropdowns.

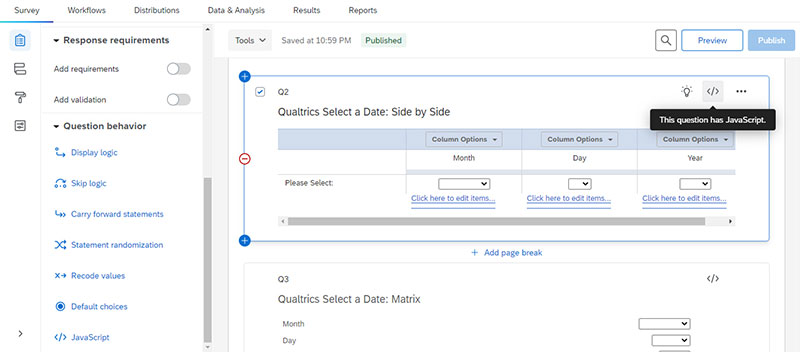
The Side by Side (top) and Matrix (bottom) type of date pickers
Both add JavaScript to the question and that can be edited to limit the range of dates available.
The JavaScript Editor
To get to the JavaScript editor select the question and click on the </> icon in the top left or scroll down the "Edit Question" column to the left and click on "</> JavaScript". Either will bring up the JavaScript editor.

Getting to the JavaScript editor

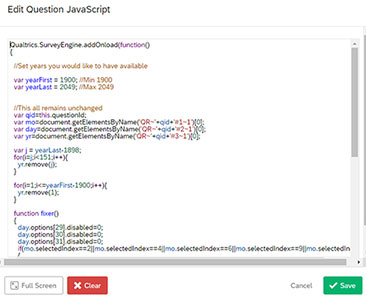
The JavaScript editor
Other Calendar Date Pickers
Other date pickers are available, the most popular are the Yahoo Calendar Control, Flatpickr and Pickaday. For a discussion of some of these see the Qualtrics forums: calendar-date-picker.
Where to Add the Code
The calendars here have three elements; the JavaScript libraries, the CSS to style them and the JavaScript needed to bind them to the Qualtrics controls.
The best types of date pickers for use in Qualtrics have their library codes kept on a Content Delivery Network (CDN) such as Cloudflare, Cloudfront, Google, JSDeliver etc. This very much simplifies loading the code needed for the calendars to work.
The code to reference a JavaScript file on a CDN could look like this:
<script src="https://cdn.jsdelivr.net/npm/flatpickr"></script>
The code to reference a CSS file on a CDN could look like this:
<link rel="stylesheet" type="text/css" href="https://npmcdn.com/flatpickr/dist/themes/material_blue.css">
The latest versions on the CDNs can be found by using Google using:
Program_name CDN
There are several places in Qualtrics where these lines of code can be placed. According to Reference a CSS file in the File Library, placing code files in the Qualtrics Library does not work, but there are other places files can be put.
Global Header and CSS
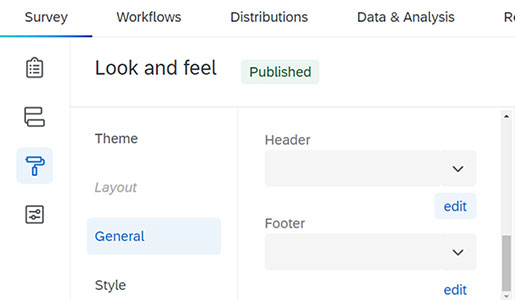
Scripts can be added to the global header of the survey. To go to the header editor, go to the "Look and feel" section of the survey by clicking on the paint roller icon on the left. Scroll down to "General" and click on the Header edit button.

Editing the survey header
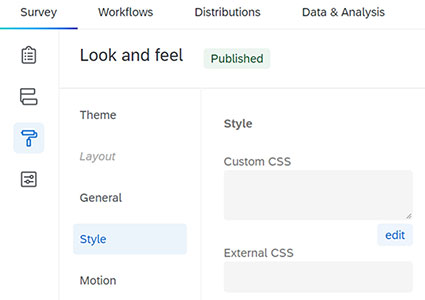
The survey global CSS editor can be accessed in a similar way. Go to the "Look and feel" section of the survey by clicking on the paint roller icon on the left. Scroll down to "Style" and click on the "Custom CSS" edit button.

Editing the survey CSS
Individual Question Code
I prefer to put the code in the individual question sections. As with the global header and styling there are two places that need to be edited.
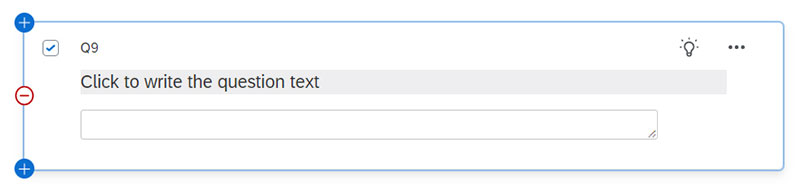
When a new question is question is created or an existing question needs to be edited, click on the question title.

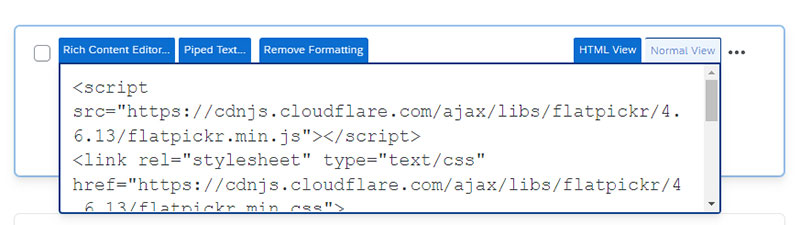
This opens a new menu for that question. Click on "HTML View" and the HTML script and style tags can be written or copy and pasted into that.

Editing the question HTML
Be careful when editing this. The editor will strip out any non-HTML code and once the code has been added editing it in Normal View will keep the text, but it will remove the HTML. It’s a nuisance, but this is how this and similar editors in things like Content Management Systems (CMSs) behave.
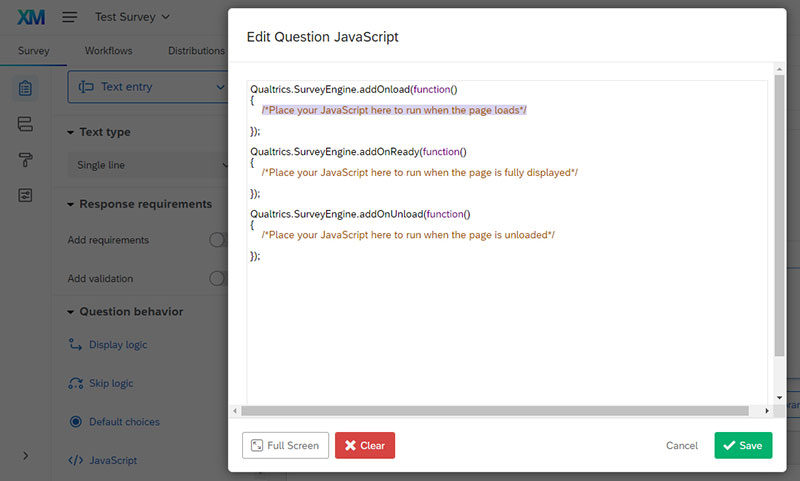
The JavaScript to run the date pickers needs to go into the JavaScript editor. To access this, select the question and scroll down the left "Edit question" column and click on "</a> JavaScript". This opens the JavaScript editor.

The Qualtrics question JavaScript editor
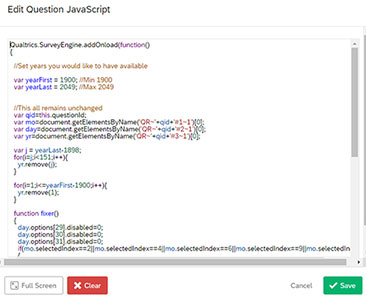
The JavaScript for the date picker need to be entered in the Qualtrics.SurveyEngine.addOnload(function() between the opening { and closing }); for that function.

A populated Qualtrics.SurveyEngine.addOnload(function()
Do not include any HTML tags such as <Script> or <Style>, the editor will refuse to save.
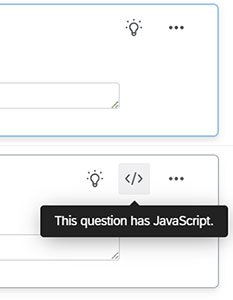
Once the JavaScript has been added the menu in the top right of the question will change. A </> icon is added to indicate that the question contains JavaScript. Clicking on the icon will open the question’s JavaScript editor.

JavaScript added to a question
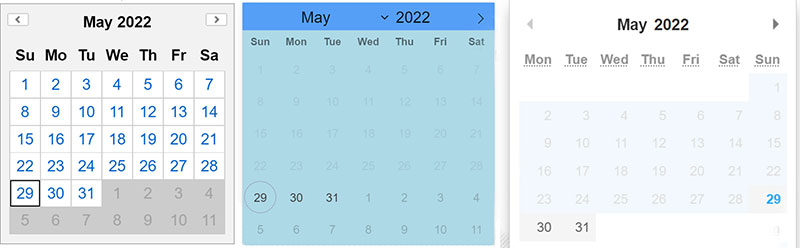
The Date Pickers

Yahoo, FlatPickr and Pikaday date pickers
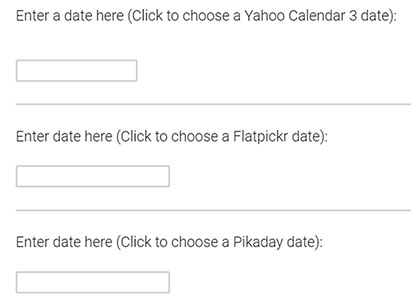
The following date pickers are all hidden before the user clicks on the relevant text box

The questions before the date pickers are activated
Yahoo Calendar Control

Yahoo Date Picker
This calendar is the one used by Qualtrics (see above). Some people do not like the fact that the calendar is always on display; it is not hidden when the user moves to another question. User cawen in the Qualtrics Community question, date-range-picker-javascript, provided code to toggle the Yahoo Date Picker on and off and that is included below.
This calendar is part of the Yahoo User Interface Controls (YUI) which can be used and configured yourself. Development of YUI was halted in 2014 but it is still very usable. Documentation can be found on the Indian Institute of Technology and Clarence Leung (clarle) GitHub sites.
The last version (May 2022) was 3.18.1 and the code to be pasted into the question’s HTML is:
<script src="https://cdnjs.cloudflare.com/ajax/libs/yui/3.18.1/yui/yui-min.js"></script>
The code to be pasted into the question’s JavaScript Qualtrics.SurveyEngine.addOnload(function() is:
var qid = this.questionId;
var calid = qid + '_cal';
var y = QBuilder('div');
$(y).setStyle({clear:'both'});
var d = QBuilder('div',{className:'yui-skin-sam'},[
QBuilder('div', {id:calid}),
y
]);
var c = this.questionContainer;
c = $(c).down('.QuestionText');
c.appendChild(d);
var cal1 = new YAHOO.widget.Calendar(calid);
cal1.render();
var input = $('QR~' + qid);
$(input).setStyle({marginTop: '20px',width: '150px'});
var p =$(input).up();
var x = QBuilder('div');
$(x).setStyle({clear:'both'});
p.insert(x,{position:'before'});
cal1.selectEvent.subscribe(function(e,dates){
var date = dates[0][0];
if (date[1] < 10)
date[1] = '0' + date[1];
if (date[2] < 10)
date[2] = '0' + date[2];
input.value = date[0] +'-'+date[1]+'-'+date[2];
})
If the calendar is to be hidden until called for by clicking on the question’s textbox the code needs to be:
let qid = this.questionId;
let qContainer = this.questionContainer;
//===Creates Calendar===
let calOuter = QBuilder('div');
$(calOuter).setStyle({clear:'both'});
let calid = qid+'_cal';
let calender = QBuilder('div',{className:'yui-skin-sam'},[QBuilder('div', {id:calid}), calOuter]);
qContainer = $(qContainer).down('.QuestionText');
qContainer.appendChild(calender);
let yahWidget = new YAHOO.widget.Calendar(calid);
yahWidget.render();
calOuter.style.display="none";
calender.style.display="none";
//===Creates Input Field===
let inputField = $('QR~' + qid);
$(inputField).setStyle({marginTop: '20px',width: '150px'});
let inputContainer =$(inputField).up();
let inputDiv = QBuilder('div');
$(inputDiv).setStyle({clear:'both'});
inputContainer.insert(inputDiv,{position:'before'});
//===Toggles Show Calendar===
inputField.addEventListener("click", function() {
calender.style.display="block";
});
//===Select Date and Toggles Hide Calendar===
yahWidget.selectEvent.subscribe(function(e,dates){
let date = dates[0][0];
if (date[1] < 10) {date[1] = '0' + date[1];};
if (date[2] < 10) {date[2] = '0' + date[2];};
inputField.value = date[1] +'-'+date[2]+'-'+date[0];
calender.style.display="none";
});
Flatpickr

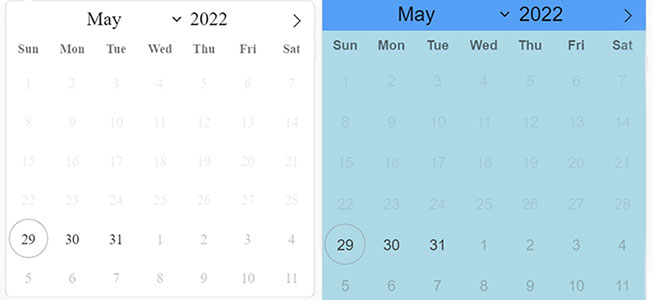
Flatpickr date picker before and after extra styling
The latest version (May 2022) of Flatpickr is 4.6.13 and the code to be pasted into the question’s HTML is:
<script src="https://cdnjs.cloudflare.com/ajax/libs/flatpickr/4.6.13/flatpickr.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/flatpickr/4.6.13/flatpickr.min.css">
<style>
.flatpickr-calendar {
background-color: lightblue;
font-family: sans-serif;
}
.flatpickr-months {
background-color: #569ff7;
}
</style>
The extra CSS at the bottom is to change the layout slightly. The code to be pasted into the question’s JavaScript Qualtrics.SurveyEngine.addOnload(function() is:
jQuery("#"+this.questionId+" .InputText").flatpickr({
dateFormat: "m-d-Y",
minDate: new Date()
});
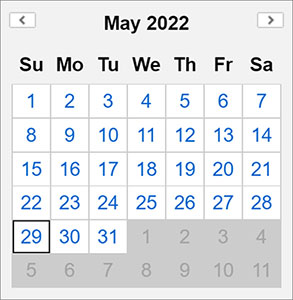
Pikaday

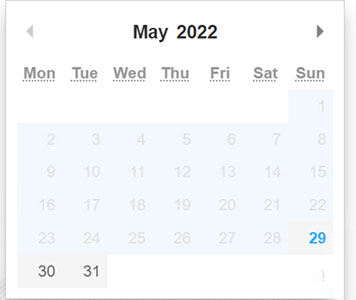
Pikaday date picker
The latest version (May 2022) of Pikaday is 1.8.2 and the code to be pasted into the question’s HTML is:
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.3/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pikaday/1.8.2/pikaday.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/pikaday/1.8.2/css/pikaday.min.css">
Moment.js is included in the above code to enable the format of the output to be changed from the default to be the same as the other date pickers here.
The code to be pasted into the question’s JavaScript Qualtrics.SurveyEngine.addOnload(function() is:
var inputId = 'QR~' + this.questionId;
var picker = new Pikaday(
{
field: document.getElementById(inputId),
firstDay: 1,
minDate: new Date(),
maxDate: new Date(2030, 12, 31),
yearRange: [2000,2030],
format: 'MM-DD-YYYY',
});
Styling the Date Pickers
The documentation (Yahoo Calendar, Flatpickr, and Pikaday) should contain the instructions for styling the date pickers but not all do or at least not completely.
One way of finding the styling is to look at the unminified style sheets for the date pickers. These are usually available on the date picker’s web pages or from the CDN the minified sheets are stored on.
They are called Cascading Style Sheets for a reason; any extra styling must be applied after the main CSS file is loaded. Like this:
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/flatpickr/4.6.13/flatpickr.min.css">
<style type="text/css">
.flatpickr-calendar {
background-color: lightblue;
font-family: sans-serif;
}
.flatpickr-months {
background-color: #569ff7;
}
</style>
Flatpickr
Pikaday
Browser Developer Mode
Another method of finding the CSS used to control the date pickers is to use a browser’s developer mode. In most browsers this is accessed by pressing F12.

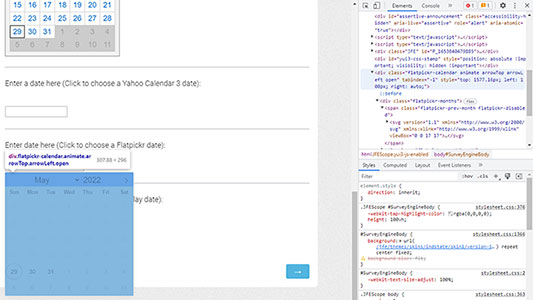
Flatpickr in Chrome Browser's development mode
In development mode, most browsers will let you temporarily edit or add CSS to see what the changes will make

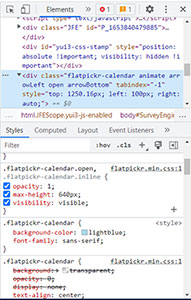
Temporarily editing the CSS for the Flatpickr date picker in Chrome
Be wary of what is edited in the CSS. It shouldn’t affect the functionality of the date picker but it can make it very difficult to use.