Introduction
Google has been offering a method of embedding a search engine to find information on a particular site since October 23, 2006. Originally known as Google Co-op, then very shortly after, Google Custom Search Engine (GCSE) and now (January 2024), Programmable Search Engine (PSE).
The buttons and text fields are easily editable, either through the online console or an XML file, but mostly confined to colouring the various elements that make up the search console. There seems to a discrepancy in the documentation, Google has not used the pill-shaped button pictured in some of the documentation for several years.

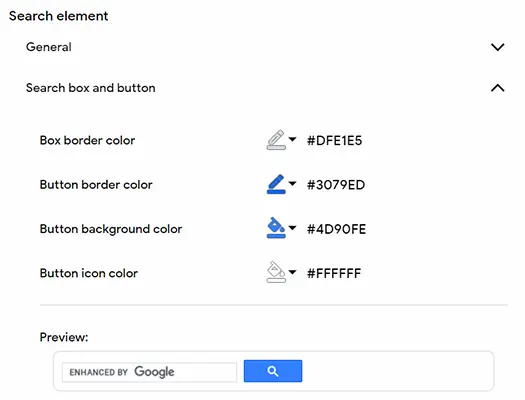
Customizing the Google Programmable Search Engine on their website.
Depending on the version, the functionality of the search can be refined using an XML file or using the API, which was introduced on November 19, 2020.
This page was written to see if the look and feel of the search console can be further customized.
Terms & Conditions
Google's Programmable Search Engine terms and conditions (Section 1.4 Service: Appropriate Conduct) say that you must not:
(i) modify, adapt, translate, prepare derivative works from, decompile, reverse engineer, disassemble or otherwise attempt to derive source code from any Service or any other Google technology, content, data, routines, algorithms, methods, ideas design, user interface techniques, software, materials, and documentation; (k) remove, deface, obscure, or alter Google's copyright notice, trademarks or other proprietary rights notices affixed to or provided as a part of any Service or any other Google technology, software, materials and documentation;
That's a comprehensive statement! I don't feel the need to alter the search console on my own pages other than what Google provides, but I wanted to experiment with what could be done.
Search Console Elements
Adding the standard free Programmable Search Engine to a page is easy and requires just two lines:
<script async src="https://cse.google.com/cse.js?cx=xxxxxxxxxx"></script> <div class="gcse-search"></div>
Where xxxxxxxxxx is the individual site code Google gives you.
Opening the developer tools in a browser, by pressing F12 in most of them, exposes the elements of the PSE and the CSS used to style them. The elements are some nested divs, one of which contains a form, which contains a table. One row of the table contans cells with more nested divs for the text entry, another cell contains the search button itself. After the table comes more nested divs to hold the search results. Nearly all the elements have class names.
Search Console Classes and IDs
Here is the list of elements and their class and ID names as found in the developer tools in the browser. This is "upsidedown" from their order in the code with the containers being at the bottom of the list working upwards towards the buttons. The structure looks unwieldy for what it is, but Google should know what it is doing.
Text Input
Text input class="gsc-input" id="gsc-i-id1" - Initially contains the Google branding SVG image.
td class="gsib_a" id="gs_tti50" - Cell containing the text input.
span class="gscb_a" id="gs_cb50" - This is for ARIA. It shows as hidden when nothing is typed into the text box.
a href class="gsst_a" - this is the clear text box X. It only appears when something it typed into the text box
div class="gsst_b" id="gs_st50"
td class="gsib_b" - This table cell contains the spacing to the right of the text input and the clear text button.
Search Button
button class="gsc-search-button gsc-search-button-v2" - The button contains the magifying glass SVG image.
td class="gsc-search-button" - This table cell contains the search button
Clear Button
div class="gsc-clear-button"
td class="gsc-clear-button" - This table cell appears to be permanently hidden
table class="gstl_50 gsc-input" id="gs_id50" - This table contains one row and two cells one for the text input and another to control the spacing on the right of the input.
div class="gsc-input-box" id="gsc-iw-id1"
td class="gsc-input" - Table data cell for the text input area
table class="gsc-search-box" - The table to display the controls. The table contains a single tbody and row. The three cells it has contain the text search, clear and search button.
form class="gsc-search-box gsc-search-box-tools" - The form to hold the controls
div class="gsc-control-wrapper-cse" - This div appears to control the text direction
div class="gsc-control-cse gsc-control-cse-en" - This div appears to control the font size
div id="___gcse_0" - Another container div
;div class="gcse-search" - The main div added to the page when copying the code Google gives you
Some Examples
Default
The default PSE at it appears on the site is pictured below. The styling applied to it is done via the online console.

Google Programmable Search Engine as it normally appears on this site.
Example 1
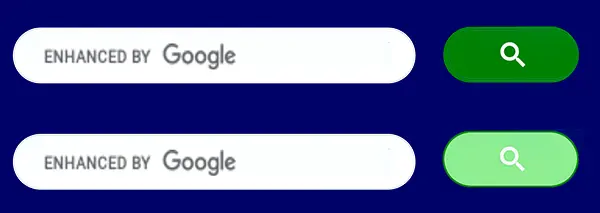
In this example the corners have been rounded and the button changes colour when hovered over.

Google Programmable Search Engine, design example 1.
The CSS to do this is:
.gsc-search-button-v2 {
border: 2px solid green;
background-color: green;
border-radius: 25px;
}
.gsc-search-button-v2:hover {
background-color: lightgreen;
border: 2px solid green;
}
.gsc-input-box { border-radius: 25px; }
Example 2
In this example the background has been extended, the corners have been rounded, the button changes colour and the cursor changed to a pointer when hovered over.

Google Programmable Search Engine, design example 2.
The CSS to do this is:
.gsc-search-box {
border-radius: 25px;
overflow: hidden;
}
.gsc-search-box tbody {
background-color: lightcoral;
border-radius: 25px;
overflow: hidden;
}
.gsc-input-box { border: 0; }
#gsc-i-id1 { border-radius: 25px; }
.gsc-search-button-v2 {
border: 0;
background-color: lightcoral;
}
.gsc-search-button-v2:hover {
background-color: palevioletred;
cursor: pointer;
}
Search Results Elements
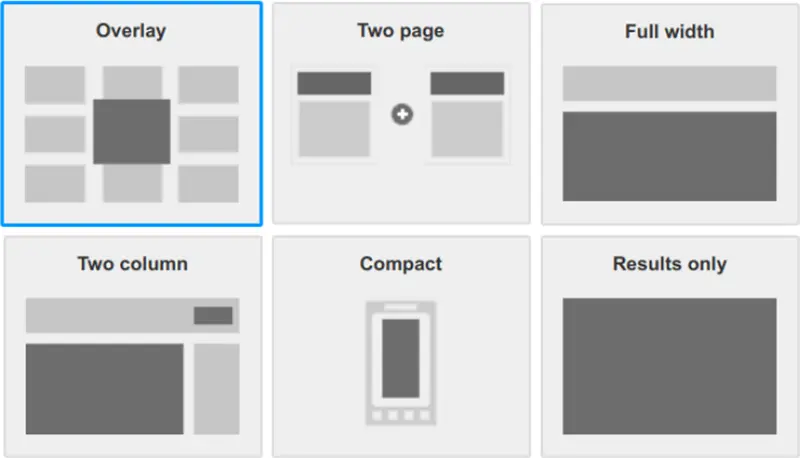
The PSE results page can be configured using the online console and several layout options are offered.

A typical Google Programmable Search Engine results page options.
This site uses the simple overlay option.

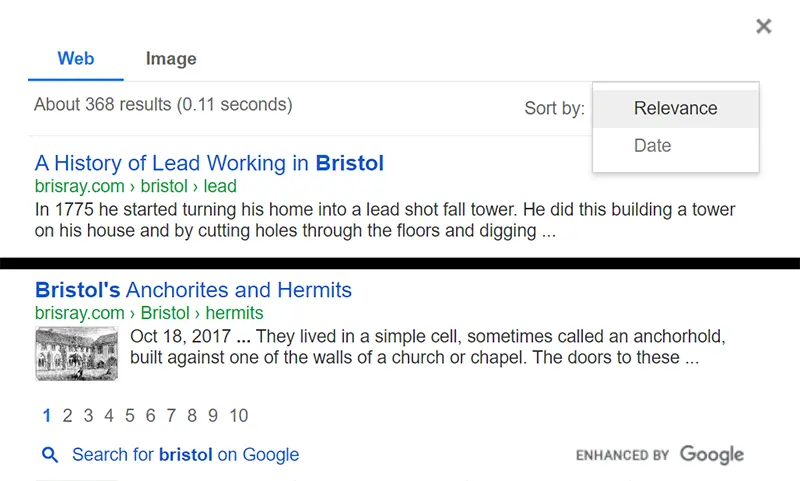
A typical Google Programmable Search Engine results page overlay.
Search Results Classes and IDs
The structure looks even more unwieldy than for search engine box, but Google should know what it is doing.
div class="gcsc-branding" - Holder for Google branding image and href link.
div class="gcsc-find-more-on-google-branding" - Outer holder for Google branding.
div class="gcsc-find-more-on-google" - Holder for the search on the web text and SVg images.
div class="gcsc-more-maybe-branding-root" - Outer holder for the search on the web and Google branding.
div class="gsc-cursor-page" - There is one of these divs for each page of results found.
div class="gsc-cursor-page gsc-cursor-current-page" - The current page of results that is open.
div class="gsc-cursor" - The list of numbers of pages of results.
div class="gsc-cursor-box gs-bidi-start-align" - Holder for the number of pages of results.
div class="gs-image-box gs-web-image-box gs-web-image-box-portrait" - Holder for any image thumbnail from the found page.
div class="gsc-table-cell-thumbnail gsc-thumbnail" - Outer holder for any image thumbnail from the found page.
div class="gsc-table-result" - Holder for the page description.
div class="gsc-url-top" - Holder for the breadcrumbs under the page title link.
div class="gs-title" - Holder for the page title of the returned result as an href link.
div class="gsc-thumbnail-inside" - The holder for the page title of the returned result.
div class="gs-webResult gs-result" - Holder for each of the search results. This div contains everything about the individual result.
div class="gsc-webResult gsc-result" - Outer holder for the search results. There are multiple divs, one for each search result.
div class="gsc-expansionArea" - Holder for the search results, excluding the bottom menu.
div class="gsc-results gsc-webResult" - Holder for the search results, including the bottom menu.
div class="gsc-resultsRoot gsc-tabData gsc-tabdActive" - Holder for the search results, including the bottom menu.
div class="gsc-resultsbox-visible" - Holder for the search results, including the bottom menu.
div class="gsc-adBlockNoHeight" - This holder has a height of 0.
div class="gsc-wrapper" - Holder for all the results returned, including the bottom menu.
div class="gsc-adBlockNoHeight" - This holder has a height of 0.
div class="gsc-option" - Holder for the first dropdown menu item text "Date".
div class="gsc-option-menu-item" - Holder for the second dropdown menu item.
div class="gsc-option" - Holder for the first dropdown menu item text "Relevance".
div class="gsc-option-menu-item gsc-option-menu-item-highlighted" - Holder for the highlighted dropdown menu item.
div class="gsc-option-menu" - Holder for the dropdown menu.
div class="gsc-option-selector" - Holder for the dropdown icon.
div class="gsc-selected-option" - Holder for the selected dropdown menu excluding the dropdown icon.
div class="gsc-selected-option-container gsc-inline-block" - Holder for the selected dropdown menu including the dropdown icon.
div class="gsc-option-menu-container gsc-inline-block" - Holder for the Sort By: dropdown.
div class="gsc-orderby-label gsc-inline-block" - Holder for the Sort By: text.
div class="gsc-orderby" - container for the Sort By: dropdown.
td class="gsc-orderby-container" - cell container for the Sort By: dropdown.
div class="gsc-result-info" - The actual number of results and the time taken to retrieve them.
td class="gsc-result-info-container" - cell container for the number of results and the time taken to retrieve them.
table class="gsc-above-wrapper-area-container" - This table contains the number and timing of the results and the Sort By: dropdown cells
div class="gsc-above-wrapper-area-backfill-container"
div class="gsc-above-wrapper-area" - This div holds the number and timing of the results and the Sort By: dropdown.
div class="gsc-refinementsAreaInvisible"
div class="gsc-positioningWrapper"
span class="gs-spacer" - This appears to be a single space and is hidden.
div class="gsc-tabHeader gsc-tabhInactive gsc-inline-block" - The second tab menu item (Image)
span class="gs-spacer" - This appears to be a single space and is hidden.
div class="gsc-tabHeader gsc-inline-block gsc-tabhActive" - Holder for the first tab menu iten (Web)
div class="gsc-tabsArea" - Div to hold the Web and Image results tabs
div class="gsc-positioningWrapper" - Div holding the Web and Image results tabs
div class="gsc-results-close-btn gsc-results-close-btn-visible" - The div holding the X to close the search results in the top right corner.
div class="gsc-results-wrapper-overlay gsc-results-wrapper-visible" - The main holding div for the search results.
Google Search Appliance
While writing this page I came across something called the Google Search Appliance (GSA). This was a rack-mounted piece of hardware that among other things constantly monitored a website's pages and provided a search interface. The device was introduced in 2002 and the service was withdrawn in March 2019.
The remains of the help pages are still on Google's website. The 2015 installation guide PDF for the devices is still in Google Media. The hardware was manufactured by Dell and the image below comes from their April 2010 Appliance Brochure.

The Google Search Appliance manufactured by Dell.
This page was inspired by WebSlake (Internet Archive).